WordPress Audio Player for Divi Builder
Divi is one of the most popular WordPress themes, the built-in Divi Builder is a powerful visual editor. This tutorial will guide you how to add a WordPress audio player to the Divi Builder. You can create a single button audio player, audio player bar, or audio player with playlist.
A created WordPress audio player demo is as follows (this page is not built with Divi, but it will have the same effect). You can view the page for more examples: WordPress Audio Player Examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Audio Player and Create a WordPress audio player
- Step 2 - Add the audio player shortcode to Divi Builder
Step 1 - Install Wonder Audio Player and Create a WordPress audio player
First please install the WordPress premium plugin Wonder Audio Player. You can download the free trial version from the plugin home page, test it, make sure it works for you before upgrading to the commercial version.
After you install the plugin, you can view this post for how to create an audio player: Wonder Audio Player Quick Start Guide. You can also view the quick start video:
Step 2 - Add the audio player shortcode to Divi Builder
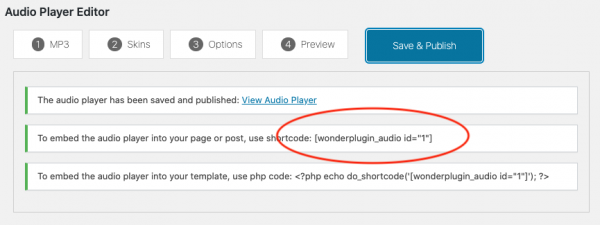
After you create the WordPress audio player, the plugin will provide the audio player shortcode.
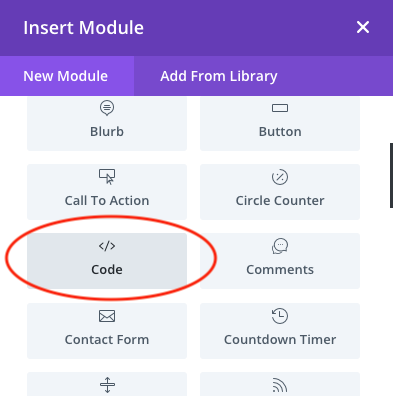
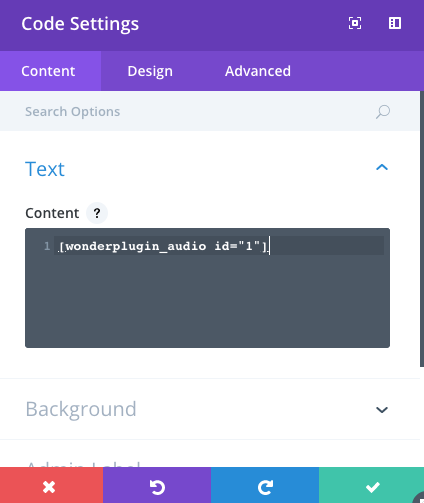
To add the audio player to Divi Builder, in Divi editor, add a Code module, then enter the shortcode.
Please note, if you use the Divi Visual Builder, then audio player may not work well in the editor itself. To test the audio player, save the page then view the final web page.

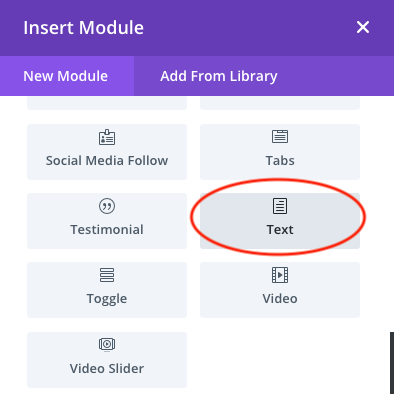
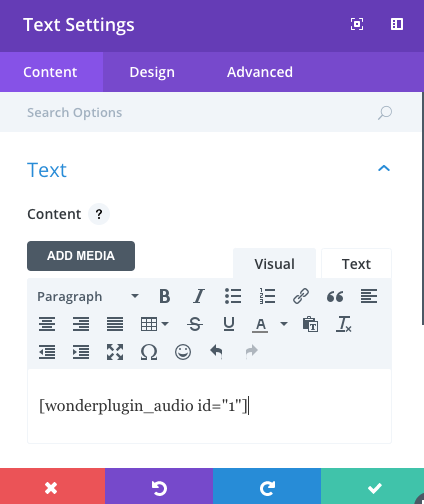
You can also add a Text module and add the WordPress audio player shortcode.