How to add WordPress Lightbox in Brizy Builder
After the plugin Wonder Lightbox is installed and activated, adding a class name wplightbox to any link will activate the lightbox effect.
This tutorial will guide you how to add the class name to links in the Brizy Builder and enable the lightbox effect. You can use the lightbox to open an image, HTML5 video, YouTube video, Vimeo video, PDF, webpage or div content.
Before following this tutorial, make sure you have installed and activated the premium plugin Wonder Lightbox. You can download the trial version from the product homepage, test it, make sure it works for you before upgrading to the Pro version.
Add Lightbox to Text in Brizy Builder
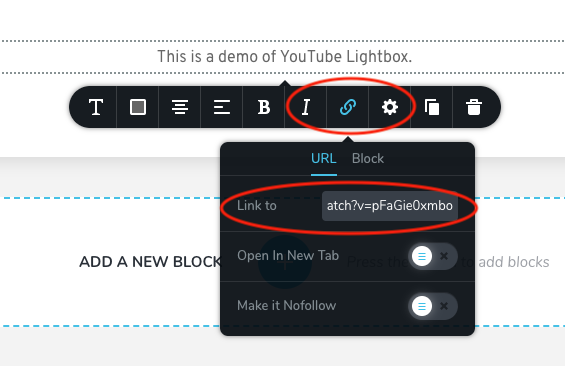
In Brizy Builder, edit the Text element, drag and select the text, then click the link button. In the popup dialog, the Link to input box, enter the image or video URL that you want to open in the lightbox.
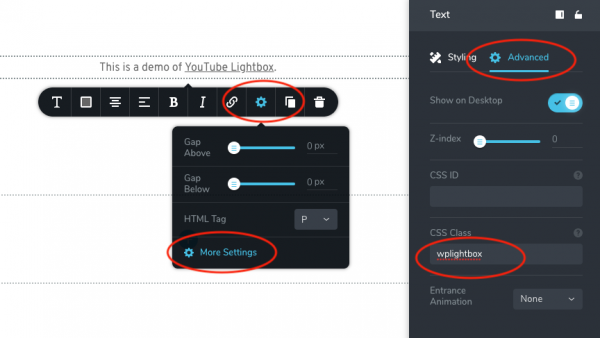
In the Text element toolbar, click the Settings button, then click More Settings, on the right panel, go to the Advanced tab, enter wplightbox to the CSS Class input box.
Update the page and test the lightbox effect in the published page.
Add Lightbox to an Image in Brizy Builder
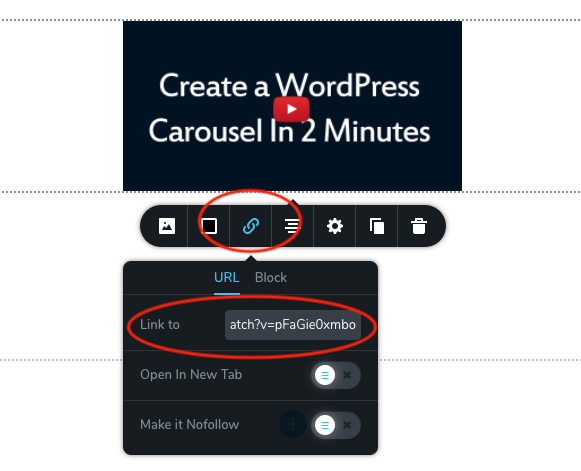
In Brizy Builder, add an Image module and select an image file. Click the link button then enter the lightbox image or video URL to the Link to input box.
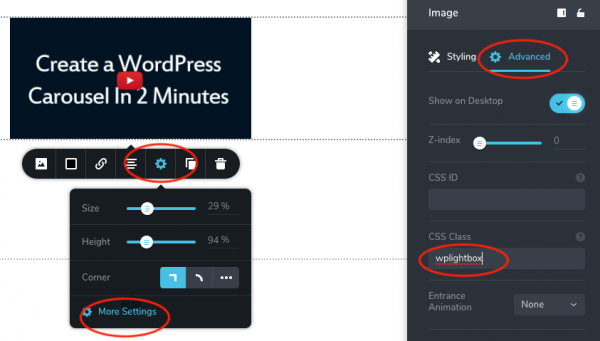
Click the Settings button in the Image element toolbar, then click More Settings, on the right panel, go to the Advanced tab, enter wplightbox to the CSS Class input box.
Save the page and test the lightbox effect in the published web page.
Add Lightbox to a Button in Brizy Builder
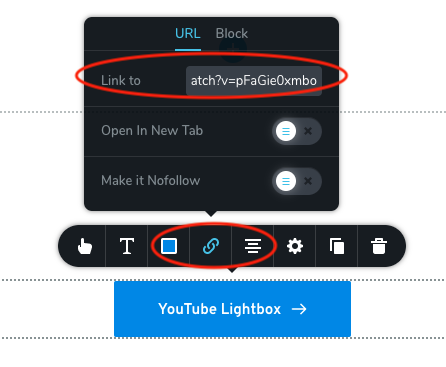
In Brizy Builder, add a Button module. Click the link button then enter the lightbox image or video URL to the Link to input box.
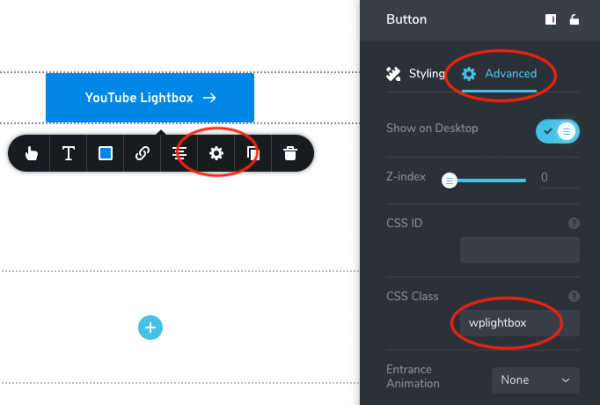
Click the Settings button in the Image element toolbar, on the right panel, go to the Advanced tab, enter wplightbox to the CSS Class input box.
Save the page and test the lightbox effect in the published web page.