WordPress Mobile Detect Plugin - Conditional Display for Mobile
Conditional Display for Mobile is a WordPress plugin that can be used to control what content is displayed depending on the visitor's device or web browser. For example, you might want to display your content only on iPhone and iPad, or you want to hide the content on mobile and tablet devices.
The plugin also supports adding start time and end time to shedule the content so it will only be displayed in the specified date and time.
Features
- Include or exclude devices
- Detect iPhone, iPad, iPod, Android, Mobile, Windows, Linux and Mac
- Include or exclude web browsers
- Add start time and end time to schedule the content so it will only be displayed in the specified date and time
- Detect Mozilla Firefox, Google Chrome, Safari, Opera, Internet Explorer 6/7/8/9/10/11 and Microsoft Edge.
- Support shortcode in the content
- Use the conditional display shortcode in text widgets
- PHP functions to detect mobile and browser
Usage
You can add shortcode [wonderplugin_cond] and [/wonderplugin_cond] around your content, then use the supported attributes to control whether to display the content.
Devices
The plugin supports two attributes: deviceinclude and deviceexclude. deviceinclude can be used to only show the content on the listed devices, deviceexclude can be used to hide the content on the listed devices.
The support devices include iPod, iPhone, iPad, iOS, Android, Mobile, Windows, Mac and Linux. You can specify multiple devices and seperate them with comma.
- Please note, the device name
Mobileincludes all the following tablet and mobile devices: iPhone, iPad, iPod, Android mobile/tablets. - If you need to differentiate mobile and tablet devices, you can specify multiple devices and seperate them with comma, for example
deviceinclude="iPhone,iPod,Android"ordeviceinclude="iPad". - Currently, there is not a way to tell the difference between Android mobile and tablets.
Examples are as follows:
[wonderplugin_cond deviceinclude="Mobile"] This content only shows on mobile and tablet devices. [/wonderplugin_cond]]
[wonderplugin_cond deviceexclude="Mobile"] This content will hide on mobile and tablets. [/wonderplugin_cond]]
[wonderplugin_cond deviceexclude="iPhone,iPad"] This content shows on all devices except iPhone and iPad. [/wonderplugin_cond]]
Web Browsers
The plugin supports two attributes: browserinclude and browserexclude. browserinclude can be used to only show the content on the listed web browsers, browserexclude can be used to hide the content on the listed web browsers.
The support web browsers include Firefox, Chrome, Safari, Edge, Opera, IE6, IE7, IE8, IE9, IE10, IE11 and IE. You can specify multiple web browsers and seperate them with comma.
IE represents Internet Explorer 6/7/8/9/10/11 and does not include the latest Microsoft Edge.
Examples are as follows:
[wonderplugin_cond browserinclude="Chrome"] This content only shows on Google Chrome. [/wonderplugin_cond]
[wonderplugin_cond browserexclude="IE,Edge"] This content shows on all web browsers except Internet Explorer 6/7/8/9/10/11 and Microsoft Edge. [/wonderplugin_cond]
You can also combine device and web browser attributes. When multiple attributes are presented, it will hide the content when any of the excluding attributes are matched, and it will only show the content when all including attributes are matched.
[wonderplugin_cond deviceinclude="Mobile" browserinclude="Safari"] This content only shows in Safari on a mobile device. [/wonderplugin_cond]]
[wonderplugin_cond deviceexclude="Mobile" browserexclude="Chrome"] This content will hide on mobile devices, it will also hide in Google Chrome on all devices. [/wonderplugin_cond]
Schedule Start Time and End Time
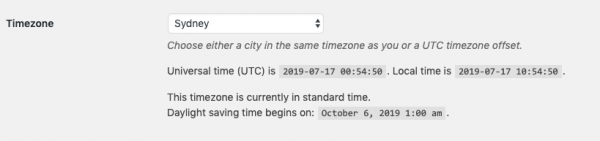
The scheduled start and end time will be compared to the WordPress Local Time. In your WordPress backend, goto left menu Settings -> General, please check the Timezone setting, select a city in the same timezone as you or a UTC timezone offset, and make sure the Local Time is correct.
The plugin supports two attributes: starttime and endtime. starttime specifies the date and time that the content will start to display, endtime specifies the date and time the content will stop displaying.
Examples are as follows:
[wonderplugin_cond starttime="2019-07-20" endtime="2019-08-20"] This content will start to display from July 20, 2019 and end after August 20, 2019 (including the start day and end day). [/wonderplugin_cond]
[wonderplugin_cond starttime="2019-07-20 08:30:00" endtime="2019-08-20 17:30:00"] This content will start to display from 8:30 July 20, 2019 and end after 17:30 August 20, 2019. [/wonderplugin_cond]
[wonderplugin_cond starttime="2019-07-20"] This content will start to display from July 20, 2019 (including the day). [/wonderplugin_cond]
PHP API
The plugin provides two PHP functions: bool wonderplugin_is_device(string $device_list) and bool wonderplugin_is_browser(string $browser_list)
Demo Code:
if ( wonderplugin_is_device('Mobile') )
{
echo 'This is a mobile or tablet';
}
if ( wonderplugin_is_device('iPhone,iPad') )
{
echo 'This is an iPhone or iPad';
}
if ( wonderplugin_is_device('Windows') )
{
echo 'This is a Windows PC';
}
if ( wonderplugin_is_browser('Chrome') )
{
echo 'This is a Chrome browser';
}
if ( wonderplugin_is_browser('IE,Edge') )
{
echo 'This is a Microsoft web browser';
}