Wonder Lightbox - WordPress Lightbox Plugin
Updated on June 20, 2024
Wonder Lightbox is the best WordPress lightbox plugin to display images and videos in a lightbox popup or lightbox gallery. The plugin supports images, PDF, YouTube, Vimeo, mp4 and webm videos. It's fully responsive, works on iPhone, iPad, Android, Firefox, Chrome, Safari, Opera, Microsoft Edge, Internet Explorer and Microsoft Edge.
Wonder Lightbox is compatible with popular WordPress page builders or editors, for example, WordPress Classic Editor, WordPress Block Editor, WPBakery Page Builder, Elementor, Divi Builder, SiteOrigin Page Builder, Beaver Builder, Brizy Builder etc.
- Released on June 20, 2024. By downloading or using the software, you agree to the Terms of Use. The free Trial Version has a 30-day limit and adds a watermark that links to the product home page. The commercial Pro Version will remove the watermark and all limits. For more information about the Trial Version, please view Downloads.
WordPress Lightbox Quick Start Video
Online Examples
Image Lightbox Demo (with exit animation fadeOutDown): Image Lightbox
Image Lightbox Demo - goto a web address when clicking on the lightbox image: Image Lightbox
Image Lightbox Demo - display a download button to download the image: Image Lightbox
YouTube Lightbox Demo (with exit animation fadeOutDown): YouTube Lightbox
YouTube Lightbox Demo, display text on the right side: YouTube Lightbox, Text on Right
YouTube Lightbox Demo, display text on the left side: YouTube Lightbox, Text on Left
YouTube Lightbox Demo, auto close the popup when the video ends: YouTube Lightbox
Vimeo Lightbox Demo: Vimeo Lightbox
Vimeo Lightbox on Page Load Demo: Open a Vimeo video in a Lightbox on page load
Wistia Video Lightbox Demo: Wistia Video Lightbox
MP4 HTML5 Video Lightbox Demo: Video Lightbox
MP4 HTML5 Video Lightbox Demo - click the download button to download the MP4 video file: Video Lightbox
MP4 HTML5 Video Lightbox Demo - goto a web address when clicking on the video: Video Lightbox
Open PDF in a Lightbox Popup Demo (the PDF file must use an absolute URL and must be hosted on the same domain):
- Open PDF in Lightbox and go to page 1
- Open PDF in Lightbox and go to page 3
- Open PDF in Lightbox and go to the last opened page
Open Google Maps in Lightbox Popup: Open Google Maps in WordPress Lightbox
Lightbox with title and description: Lightbox with Title and Description
Open a webpage in Lightbox demo: Open a webpage in Lightbox
Open a webpage in Lightbox demo: Open a fullscreen slideshow webpage in Lightbox
Open a div in Lightbox demo: Open a Div in Lightbox
Open a contact form in Lightbox demo: Open a contact form in Lightbox
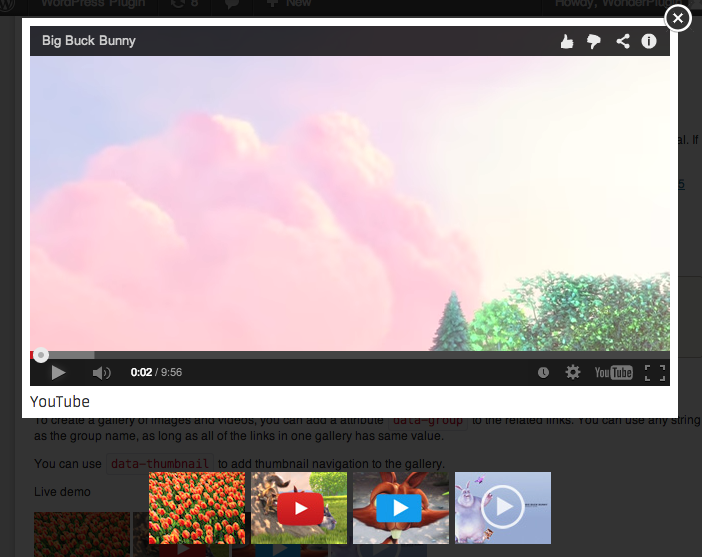
Image & Video Lightbox Gallery with Thumbnail Navigation:
Features
Responsive WordPress Lightbox
The lightbox is fully responsive and works great on desktop, mobile and tablets.


Support images, Mp4 and WebM videos, YouTube and Vimeo
Lightbox Gallery
If you have a group of images and videos, you can easily create a lightbox gallery with thumbnail navigation.


All Devices and Web Browsers
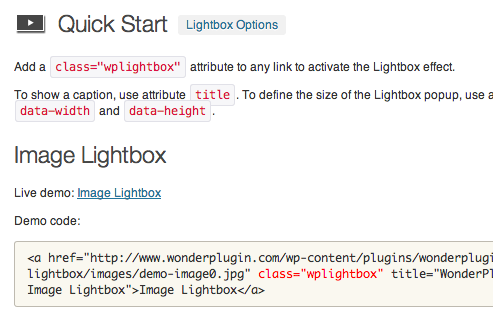
Easy to Use
Simply adding an attribute class="wplightbox" to any link, the lightbox effect is ready to go.

What's New
Version 10.4 - June 20, 2024
- Fix a lightbox size issue when invalid width and height values are defined
Version 10.3 - April 17, 2024
- Trigger a window event when the lightbox opens, and pass the current URL and title as the event parameters.
Version 10.2 - January 24, 2024
- Support extra data options for iPhone and Android devices
Version 10.1 - November 10, 2023
- Add options to redirect to a URL when the lightbox closes. View the online tutorial for how to use the options: Open a video lightbox popup on page load and autoplay then close the popup automatically on video end
Version 10.0 - October 25, 2023
- Fix compatibility issues with PHP 8.2
Version 9.9 - March 2, 2023
- Add an option to set the autoload of the plugin WP options to false
Version 9.8 - October 26, 2022
- Add an option to play/pause the HTML5 video in the lightbox on clicking the video
- Add an option to play/pause the HTML5 video in the lightbox on pressing the space key
- Add options to disable initialising YouTube and Vimeo API for GDPR
- Remove the legacy Flash video player SWF file from the installation package
- Change the plugin folder of the Trial version to the same as the Pro version
Version 9.7 - July 3, 2022
- Support AJAX loaded dynamic content
- Support Google Analytics 4
Version 9.6 - April 27, 2022
- Support displaying a download button to download the image or video file in the lightbox
- Fix a bug in the trial version
Version 9.5 - March 29, 2022
- Support a shortcode to output page content
Version 9.4 - February 5, 2022
- Support playing MP3 audio on opening the lightbox
- Support loading cross-domain PDF files by configuring CORS policy
Version 9.3 - April 26, 2021
- Support a shortcode to fix the issue when the post or page is loaded via AJAX
Version 9.2 - November 23, 2020
- Fix a bug when the lightbox auto opens on page load
Version 9.1 - September 17, 2020
- Support using class name to specify the lightbox width and height
Version 9.0 - August 29, 2020
- Add an option to mute video
- Add an option to use native HTML5 video controls
- Add an option to add all lightboxes on the web page to the same group
- Read title text from the inside img tag
Version 8.9 - August 21, 2020
- Fix compatibility issues with WordPress 5.5
Version 8.8 - May 2, 2020
- Support lightbox HTML5 video subtitles: How to open WordPress video with captions in lightbox popup
Version 8.7 - April 30, 2020
- Fix a bug in fullscreen mode
Version 8.6 - April 25, 2020
- Fix the bug of blue border in some WordPress themes
Version 8.5 - February 16, 2020
- Add an option tp specify the top margin when the lightbox is opened inside an iframe of different domain
Version 8.4 - February 15, 2020
- Fix an issue when the lightbox is opened inside an iframe of different domain
Version 8.3 - February 14, 2020
- Fix an issue when the lightbox is opened inside an iframe
Version 8.2 - February 5, 2020
- Focus the tab key to the lightbox popup
Version 8.1 - August 28, 2019
- Fix a bug when upgrading the plugin version 8.0
Version 8.0 - August 25, 2019
- Add an option to place the lightbox close button inside of the lightbox, outside of the lightbox or on the top right corner of the web browser
- Support lightbox enter and exit animation
- Add options to hide thumbnails on iPhone, iPad and Android
- Fix a bug when muting HTML5 video
Version 7.9 - July 28, 2019
- Add an option to place slideshow navigation arrows inside of the lightbox popup, outside of the popup or on the side of the web browser
- Support specifying lightbox width and height in percent
Version 7.8 - July 16, 2019
- Autoplay HTML5 video lightbox on iOS devices
Version 7.7 - June 24, 2019
- Customise the lightbox options with class names
Version 7.6 - June 18, 2019
- Add functions to add custom CSS and JavaScript
Version 7.5 - May 16, 2019
- Add options to customise the title and description CSS when the text is placed outside of the lightbox
Version 7.4 - April 1, 2019
- Add an advanced data option
data-exitanimationto specify the exit animation:data-exitanimation="fadeOut",data-exitanimation="fadeOutDown"
Version 7.3 - March 25, 2019
- Add an option to place text outside of the image/video lightbox
- Fix a bug of vertical scroll bar
- Place text outside of the image/video lightbox in full screen mode by default
Version 7.2 - December 15, 2018
- When automatically opening the lightbox popup on page load, use data option
data-autoopenonce="true"to only automatically popup once
Version 7.1 - November 18, 2018
- Fix a bug when adding the lightbox to Divi builder
Version 7.0 - November 4, 2018
- Support using custom class names to specify the lightbox width and height
Version 6.9 - September 14, 2018
- Fix a bug when opening PDF lightbox
Version 6.8 - September 3, 2018
- Support specifying a page number in PDF lightbox
Version 6.7 - August 13, 2018
- Support opening a web link when clicking on the lightbox image or HTML5 video
Version 6.6 - August 6, 2018
- Fix the issue of Vimeo and YouTube not autoplay on Chrome and Safari
- Support the new Gutenberg editor
Version 6.5 - May 18, 2018
- Fix minor bugs
Version 6.4 - April 29, 2018
- Support hiding the download and print buttons in the lightbox PDF viewer when working with the plugin WonderPlugin PDF Embed
Version 6.3 - April 23, 2018
- Add an option to enable lightbox in the WordPress backend
Version 6.2 - March 28, 2018
- Fix the bug of video controls not working in full screen mode under the latest Chrome
- Change to use native video controls on iPhone, iPad and Android devices
- Remove the video download button in the native video controls by default
Version 6.1 - November 21, 2017
- Add advanced options to specify default width and height when opening PDF, web and div content in the lightbox
Version 6.0 - August 31, 2017
- Fix a bug when displaying a div in the lightbox popup
- Fix the compatibility warnings with PHP 7 when checking with the plugin PHP Compatibility Checker
Version 5.9 - April 5, 2017
- Fix the lightbox resizing issue on mobile devices
Version 5.8 - April 1, 2017
- Fix a minor bug on iPhone
Version 5.7 - April 1, 2017
- Automatically change the option barheight to 0 when there is no text
- Disable lightbox screen resize on mobile devices
Version 5.6 - February 10, 2017
- Fix a bug of the thumbnail navigation animation
Version 5.5
- Support using the attribute rel as the group name
- Add a button to show/hide thumbnails
Version 5.4
- Open PDF file in lightbox popup
Version 5.3
- Support changing lightbox left and right arrow images with advanced options
Version 5.2
- Fix broken video links in Quick Start of version 5.1
Version 5.1
- Remove demo video files from the installation package and reduce the plugin file size
Version 5.0
- Add advanced options to specify the default size of video lightbox
Version 4.9
- Compatible with jQuery 3.0
Version 4.8
- Play mp4 with HTML5 on Firefox and Opera when the webm format is not provided and the result of HTML5 canPlayType of mp4 is positive
Version 4.7
- Fix the bug of icon name conflict
Version 4.6
- Move the social media share buttons to the bottom center of the lightbox on mobile small screens
- When opening a div in lightbox, automatically adjust the lightbox height according to the height of the div content
- When opening a web link of same origin, automatically adjust the lightbox height according to the web content
Version 4.5
- Fix the bug of opening shared link
Version 4.4
- Add an option to specify the minimum margin to the top/bottom web browser border
Version 4.3
- Support social media share buttons: Facebook, Twitter and Pinterest
- Rearrange the lightbox options to tabs
Version 4.2
- Use native video controls on Firefox and Internet Explorer by default
Version 4.1
- Add data tag data-autoclose="true" to the link to automatically close the lightbox popup when the video playing finishes (support YouTube, Vimeo and MP4/WebM/FLV videos).
- Add data tag data-autoopen="true" to the link to automatically open the lightbox popup on page load. To specify a time delay, add data tag data-autoopendelay=1000, the time delay value is in milliseconds.
Version 4.0
- Add an option to specify HTML5 video background color
- Add an option to specify HTML5 video poster image
- Specify different bar height when the screen height is small
- Fix the time display bug when the video length is longer than 1 hour
Version 3.9
- Trigger a window event html5lightbox.lightboxshow
Version 3.8
- Fix a bug in plugin update
Version 3.7
- Fix a minor error when displaying the plugin update message
Version 3.6
- Support shortcode [wonderplugin_lightbox_options] which will render the lightbox options. This feature is useful if your WordPress theme does not call wp_footer function.
Version 3.5
- Display error notice on the WordPress Updates page if the free upgrade period is expired.
Version 3.4
- Support auto slideshow
- Add an option to always show the previous and next navigation arrows
Version 3.3
- Add an option to hide MP4/WebM video play control bar
Version 3.2
- Add an option to display text on bottom, inside, left or right of the lightbox
- Add an option to display lightbox in fullscreen mode. In fullscreen mode, the close button will be displayed on the top right corner of the web browser
- Add an option to add prefix to title when the lightbox is displayed in gallery mode
- Add an option to enable or disable closing lightbox when clicking on the overlay background
- Move the left and right navigation arrows to the side of lightbox on touch screen. This will fix the issue of double clicking when playing video on iPhone, iPad and Android.
Version 3.1
- Fix the bug of playing MP4 video on iPad iOS 9.1
Version 3.0
- Fix the bug of video lightbox in iPad 2
Version 2.9
- Fix the lightbox size issue on mobile devices
Version 2.8
- Add an option to enable/disable touch swipe on mobile devices
- Support responsive design when displaying div
Version 2.7
- Add an option to keep data when deleting the plugin
Version 2.6
- Fix bugs
Version 2.4
- Fix the bug under Internet Explorer
- Trigger event html5lightbox.lightboxopened after the Lightbox is displayed
Version 2.3
- Fix bugs
Version 2.2
- Add an option to specify the default volume of MP4/webM videos
- Open a div in the lightbox
- Add an option to add the plugin js file in the footer
Version 2.1
- Support version check and update
Version 2.0
- Fix minor bugs
- Fix a bug in API
Version 1.8
- Support advanced options
Version 1.6
- Fix minor bugs
Version 1.5
- Fix minor bugs
Version 1.4
- Fix a minor bug in thumbnail navigation
Version 1.3
- Add options to customise the title and description
Version 1.2
- Display description under title
- Use custom HTML5 video player controls that look same across all web browsers
Version 1.1
- Fix the bug of incorrect Lightbox width on iPhone and Android devices
- Change the default Lightbox size to 960 * 540