How to add Lightbox in WordPress Block Editor
After the plugin Wonder Lightbox is installed and activated, adding a class name wplightbox to any link will activate the lightbox effect.
This tutorial will guide you how to add the class name to links in the WordPress Block Editor and enable the lightbox effect. You can use the lightbox to open an image, HTML5 video, YouTube video, Vimeo video, PDF, webpage or div content.
You can also view the following quick start video:
Before following this tutorial, make sure you have installed and activated the premium plugin Wonder Lightbox. You can download the trial version from the product homepage, test it, make sure it works for you before upgrading to the Pro version.
Add Lightbox to Text in WordPress Block Editor
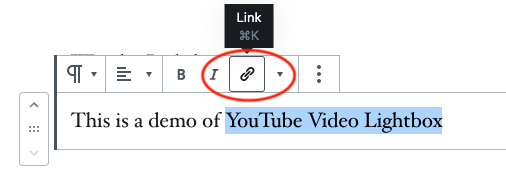
In WordPress block editor, drag and select the text, then click the Link button.
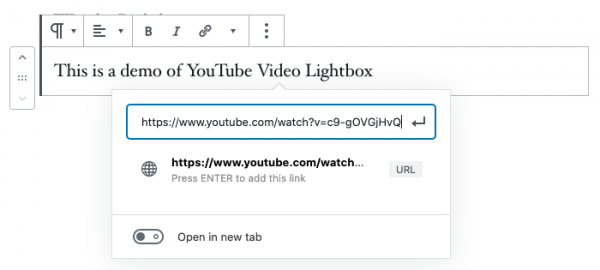
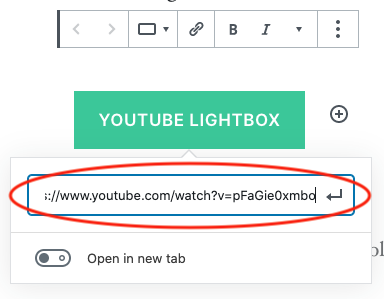
In the popup dialog, enter a URL.
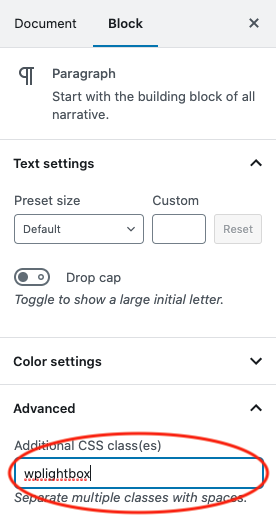
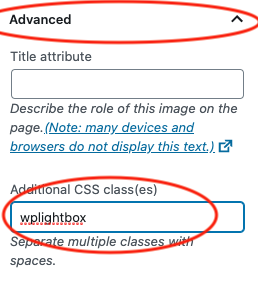
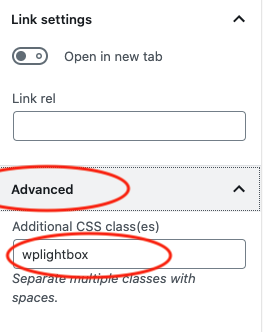
At the bottom of the right panel, click the text Advanced, then enter wplightbox to the Additional CSS class(es) input box.
Add Lightbox to an Image in WordPress Block Editor
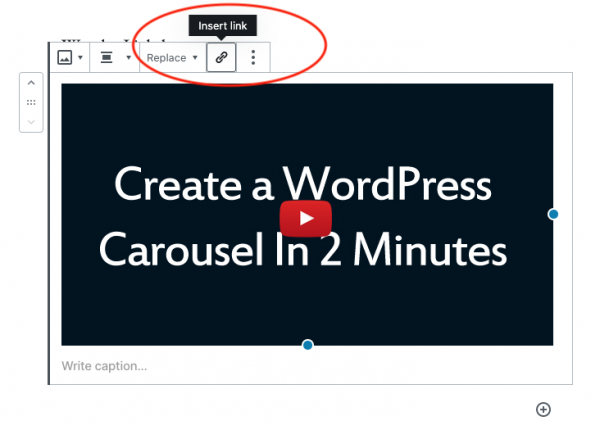
In WordPress block editor, add an image block, select an image file then click the Insert Link button in the top toolbar.
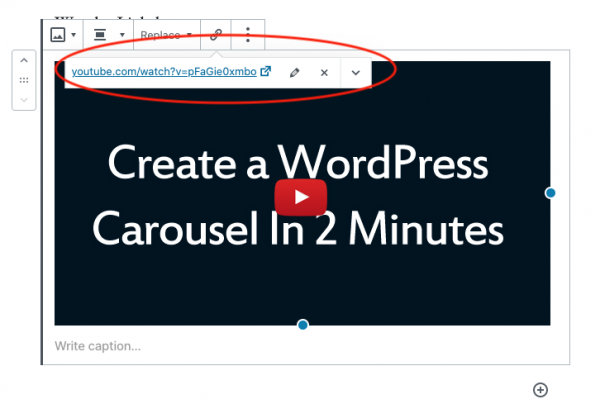
In the popup input box, enter the URL.
At bottom of the right panel, click the Advanced text, enter wplightbox to the Additional CSS class(es) input box.
Add Lightbox to a Button in WordPress Block Editor
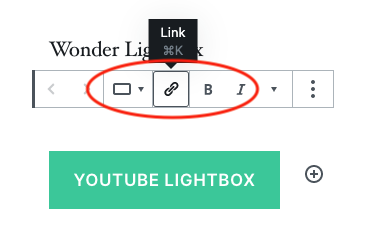
In WordPress block editor, add a Button element, then click the Link button in the top toolbar.
In the popup input box, enter the URL.
At bottom of the right panel, click the Advanced text, enter wplightbox to the Additional CSS class(es) input box.