How to add WordPress Lightbox in SiteOrigin
After the plugin Wonder Lightbox is installed and activated, adding a class name wplightbox to any link will activate the lightbox effect.
This tutorial will guide you how to add the class name to links in the SiteOrigin page builder and enable the lightbox effect. You can use the lightbox to open an image, HTML5 video, YouTube video, Vimeo video, PDF, webpage or div content.
Before following this tutorial, make sure you have installed and activated the premium plugin Wonder Lightbox. You can download the trial version from the product homepage, test it, make sure it works for you before upgrading to the Pro version.
Add Lightbox to Text in SiteOrigin
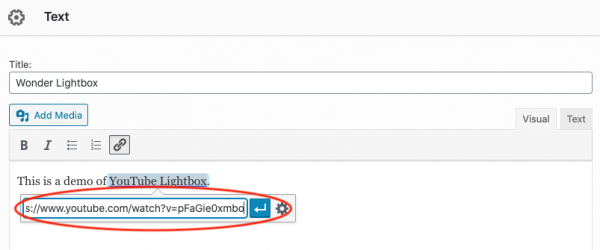
In SiteOrigin page builder, edit the Text widget, drag and select the text, then click the Insert/edit link button.
In the popup dialog, enter the image or video URL that you want to open in the lightbox.
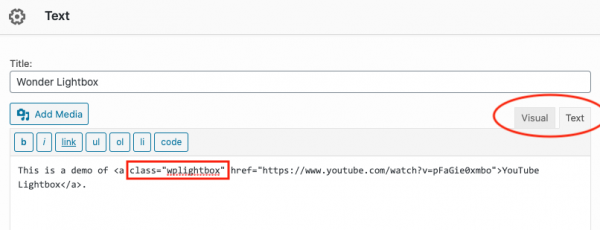
In the Text editor, click the Text tab on the top right corner, then add class="wplightbox" to the a tag of the link.
Update the page and test the lightbox effect in the published page.
Add Lightbox to an Image in SiteOrigin
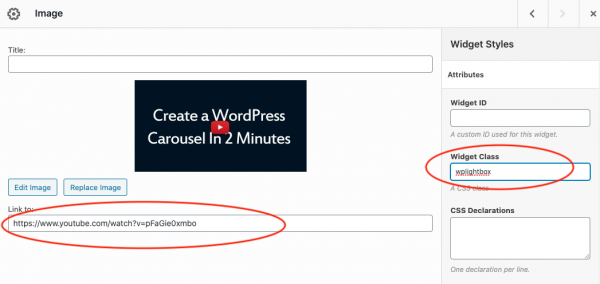
In SiteOrigin page builder, add an Image widget, add an image file, then enter the image or video URL that you want to enable the lightbox effect to the Link to input box.
On the right Widget Styles panel, click the title Attributes, enter wplightbox to the Widget class input box.
Save the page and test the lightbox effect in the published web page.
Add Lightbox to a Button in SiteOrigin
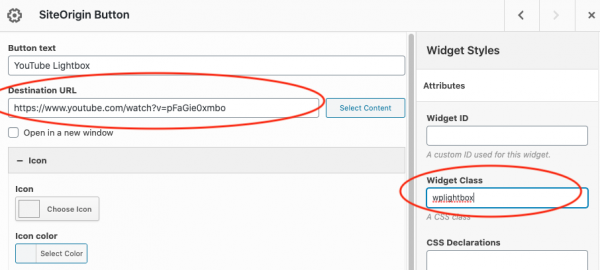
In SiteOrigin page builder, add a SiteOrigin Button widget. In the SiteOrigin Button editor, enter the lightbox image or video URL to the Destination URL input box.
On the right Widget Styles panel, click the title Attributes, enter wplightbox to the Widget class input box.
Save the page and test the lightbox effect in the published web page.