How to add WordPress Lightbox in Divi
After the plugin Wonder Lightbox is installed and activated, adding a class name wplightbox to any link will activate the lightbox effect.
This tutorial will guide you how to add the class name to links in the Divi page builder and enable the lightbox effect. You can use the lightbox to open an image, HTML5 video, YouTube video, Vimeo video, PDF, webpage or div content.
You can also view the following quick start video:
Before following this tutorial, make sure you have installed and activated the premium plugin Wonder Lightbox. You can download the trial version from the product homepage, test it, make sure it works for you before upgrading to the Pro version.
Add Lightbox to Text in Divi
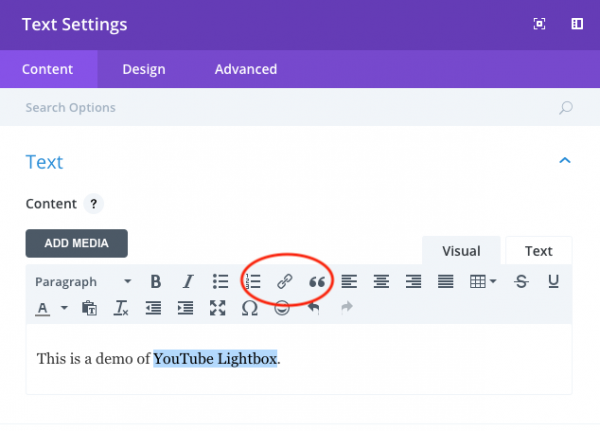
In Divi Visual Builder, edit the Text module, drag and select the text, then click the Link button.
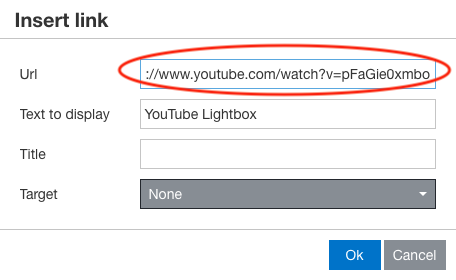
In the popup Insert link dialog, enter the image or video URL that you want to open in the lightbox to the Url input box.
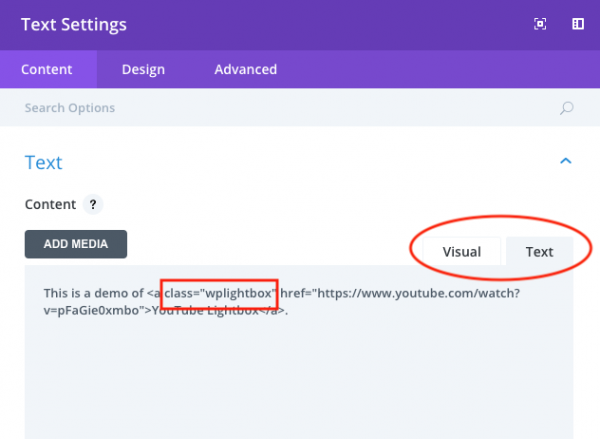
In the Text Settings dialog, click the Text tab on the top right corner, then add class="wplightbox" to the a tag of the link.
Save the page and test the lightbox effect in the published page. The lightbox effect will not work in the page builder itself.
Add Lightbox to an Image in Divi
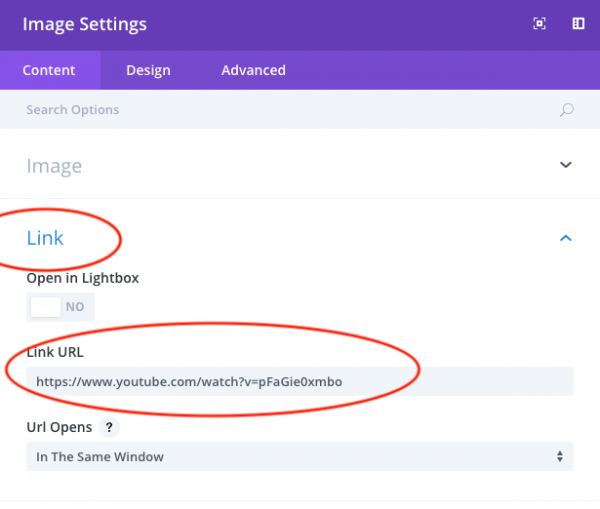
In Divi Visual Builder, add an Image module. In the Image Settings dialog, upload an image file, then click the Link title and enter the lightbox image, video or PDF URL to the Link URL input box.
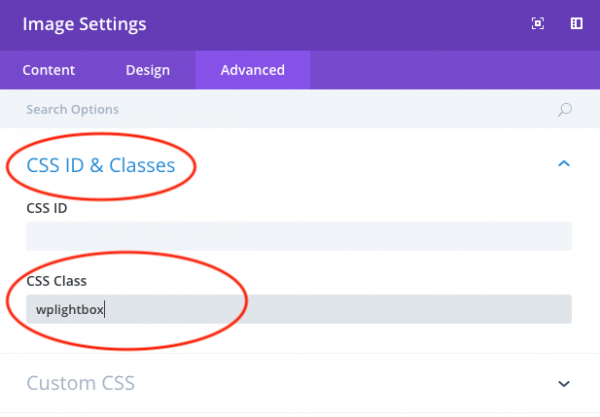
Go to the Advanced tab, click the CSS ID & Classes title, then enter wplightbox to the CSS Class input box.
Save the page and test the lightbox effect in the published web page.
Add Lightbox to a Button in Divi
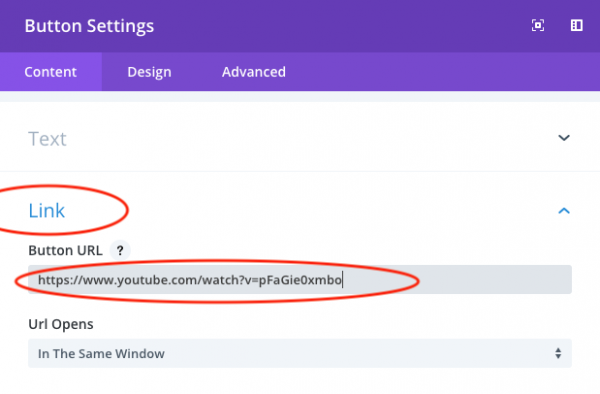
In Divi Visual Builder, add a Button module. In the Button Settings dialog, click the Link title and enter the lightbox image, video or PDF URL to the Button URL input box.
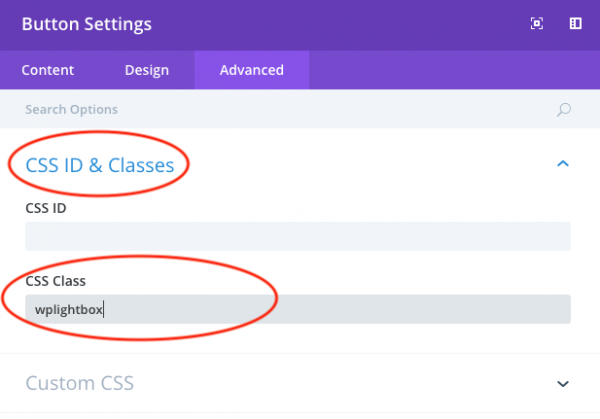
Go to the Advanced tab, click the CSS ID & Classes title, then enter wplightbox to the CSS Class input box.
Save the page and test the lightbox effect in the published web page.