WordPress 3D Carousel for Beaver Builder
Beaver Builder is a popular WordPress drag and drop content editor. This tutorial will guide you how to create a WordPress 3D Carousel for Beaver Builder.
A created demo is as follows (this page is not created with Beaver Builder, but it will have the same effect). You can view WordPress 3D Carousel Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder 3D Carousel and Create a WordPress 3D Carousel with images and videos
- Step 2 - Add the created 3D Carousel shortcode to Beaver Builder
Step 1 - Install Wonder 3D Carousel and Create a WordPress 3D Carousel with images and videos
You can view the following quick start tutorial for how to install Wonder 3D Carousel and create a WordPress 3D Carousel: WordPress 3D Carousel Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the created 3D Carousel shortcode to Beaver Builder
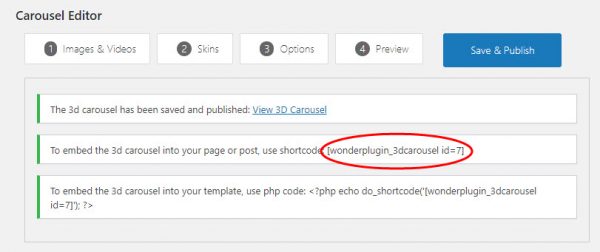
After you create a WordPress 3D Carousel, the Wonder 3D Carousel plugin will provide the 3D Carousel shortcode.
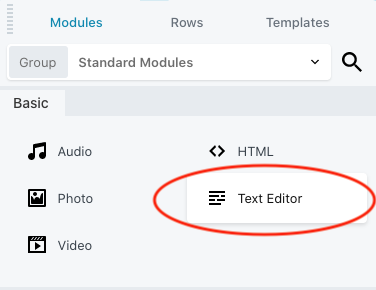
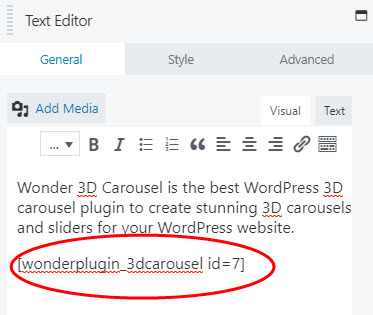
To add the 3D Carousel to Beaver Builder, in the page editor, click the + button, then add a Text Editor module. In the Text Editor module editor, enter the WordPress 3D Carousel shortcode.
Please note, the 3D Carousel may not work or show up in the editor. To test the 3D Carousel, publish the page then view the final web page.