WordPress 3D Carousel for Brizy Page Builder
Brizy is a visual WordPress page editor. This tutorial will guide you how to create a WordPress 3D Carousel for Brizy Page Builder.
A created demo is as follows (this page is not created with Brizy Page Builder, but it will have the same effect). You can view WordPress 3D Carousel Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder 3D Carousel and Create a WordPress 3D Carousel with images and videos
- Step 2 - Add the 3D Carousel shortcode to Brizy Page Builder
Step 1 - Install Wonder 3D Carousel and Create a WordPress 3D Carousel with images and videos
You can view the following quick start tutorial for how to install Wonder 3D Carousel and create a WordPress 3D Carousel: WordPress 3D Carousel Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the 3D Carousel shortcode to Brizy Page Builder
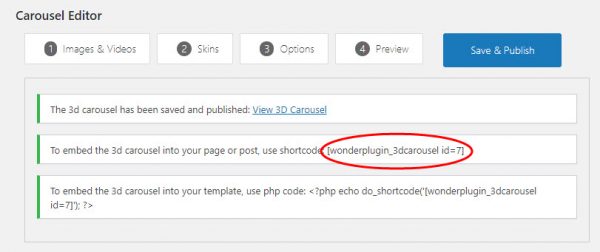
After you create a WordPress 3D Carousel, the Wonder 3D Carousel plugin will provide the 3D Carousel shortcode.
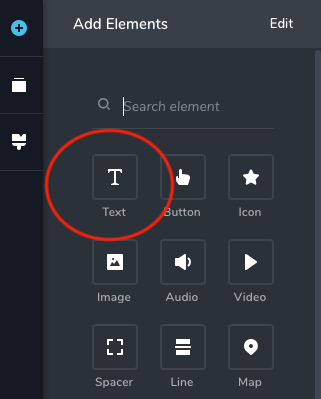
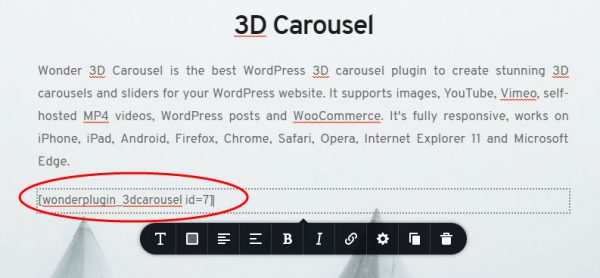
To add the 3D Carousel to Brizy Page Builder, in the page editor, click the + button, add a Text element. In the Text element editor, enter the WordPress 3D Carousel shortcode.
Please note, the 3D Carousel may not work or show up in the editor. To test the 3D Carousel, publish the page then view the final web page.