WordPress 3D Carousel for Elementor
Elementor is one of the most popular WordPress page builders. This tutorial will guide you how to add a WordPress 3D Carousel for Elementor.
A created WordPress 3D Carousel is as follows (this page is not built with Elementor, but it will have the same effect). You can find more examples on the page: WordPress 3D Carousel Examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder 3D Carousel and Create a WordPress image and video 3D Carousel
- Step 2 - Add the 3D Carousel shortcode to Elementor
Step 1 - Install Wonder 3D Carousel and Create a WordPress image and video 3D Carousel
You can view the following quick start tutorial for how to install Wonder 3D Carousel and create a WordPress image and video 3D Carousel: WordPress 3D Carousel Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the 3D Carousel shortcode to Elementor
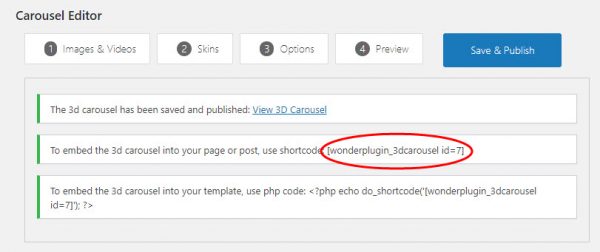
After you create a WordPress 3D Carousel, the plugin will provide the 3D Carousel shortcode.
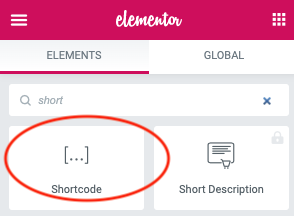
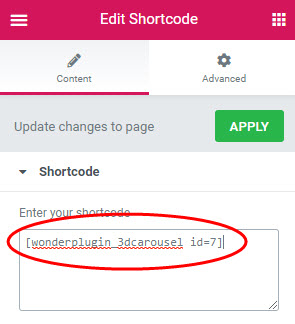
To add the WordPress 3D Carousel to Elementor, in Elementor Page Builder, search Shortcode element, then add the created 3D Carousel shortcode.
Please note, Elementor does not execute the shortcode in the page editor, so the 3D Carousel will not work in the editor itself. To test the 3D Carousel, you need to publish the page then test the WordPress 3D Carousel in the final web page.
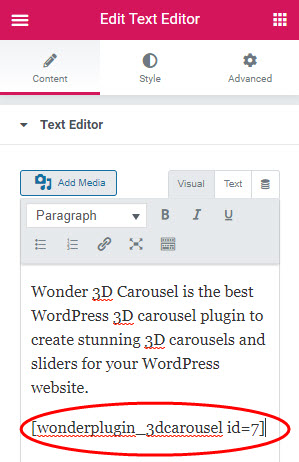
You can also add a Text Editor element, then add the created WordPress 3D Carousel shortcode.