WordPress Image and Video 3D Carousel for WPBakery Page Builder
This tutorial will guide you how to add a WordPress image and video 3D Carousel for WPBakery Page Builder.
A created WordPress 3D Carousel is as follows (this page is not created with WPBakery Page Builder, but it will have the same effect). You can view more examples: WordPress 3D Carousel Examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder 3D Carousel and Create a WordPress image and video 3D Carousel
- Step 2 - Add the 3D Carousel shortcode to WPBakery Page Builder
Step 1 - Install Wonder 3D Carousel and Create a WordPress image and video 3D Carousel
You can view the following quick start tutorial for how to install Wonder 3D Carousel and create a WordPress image and video 3D Carousel: WordPress 3D Carousel Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the 3D Carousel shortcode to WPBakery Page Builder
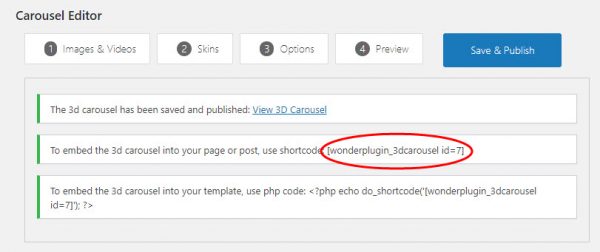
After you create a WordPress 3D Carousel, the plugin will provide the 3D Carousel shortcode.
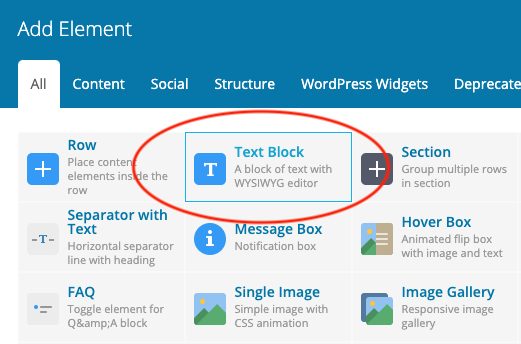
To add the 3D Carousel shortcode, in WPBakery Page Builder, add a Text Block element.
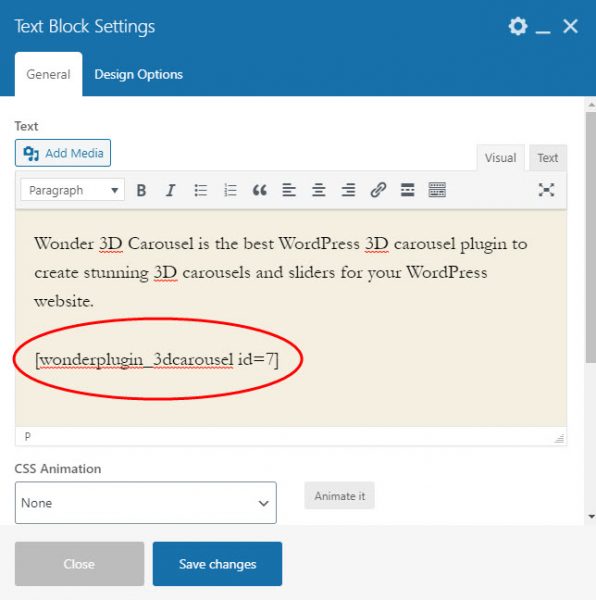
Edit the Text Block, add the 3D Carousel shortcode.
Please note, the 3D Carousel will not work in the page builder itself, both frontend and backend. To test the 3D Carousel, publish or update the page, then test the 3D Carousel in the final webpage.