Wonder Carousel Quick Start Tutorial
This tutorial will guide you how to install Wonder Carousel, create a new WordPress carousel, add the created carousel to a WordPress page, post or the theme, and how to manage created WordPress carousels.
- Install Wonder Carousel
- Create a new WordPress carousel
- Add the created WordPress carousel to a WordPress post, page or the theme
- Edit, delete and clone created WordPress carousels
Install Wonder Carousel
You can download the free trial version from Wonder Carousel home page, test it, make sure it works for you before upgrading to the commercial version.
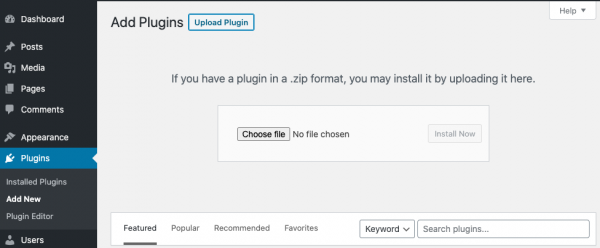
To install the plugin, in your WordPress backend, go to the left menu Plugins > Add New, click the Upload Plugin button on the top of the page, then select the downloaded plugin .zip file and install it.
Create a new WordPress carousel
This section will guide you how to create a new WordPress carousel. There are 4 steps.
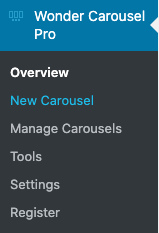
Step 1 - After you install the plugin, in your WordPress backend, go to the left menu, Wonder Carousel > New Carousel and create a new WordPress carousel.
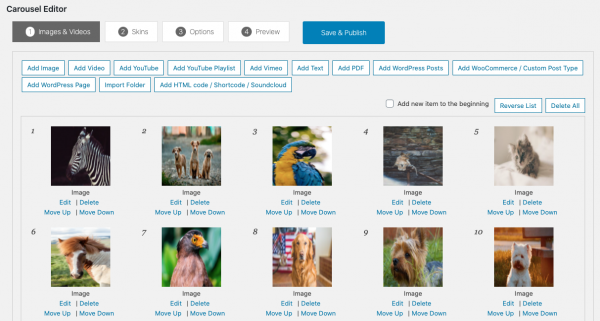
Step 2 - In the Carousel Editor, step 1 Images & Videos tab, you can add images, HTML5 videos, YouTube, Vimeo and YouTube playlist videos. You can add text, PDF files, HTML code, WordPress posts, WooCommerce products or custom post types. You can also import the images and videos from a folder in the web server.
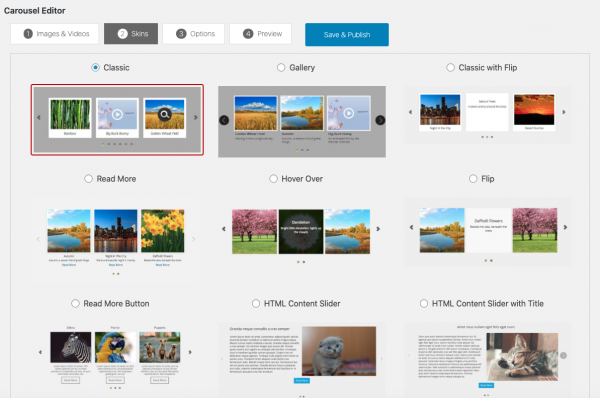
Step 3 - In step 2 Skins tab, select a WordPress carousel skin. You can create a WordPress horizontal carousel, WordPress vertical carousel or carousel with multiple rows. The carousel has a built-in lightbox effect.
You can view WordPress carousels created with the plugin: WordPress carousel examples.
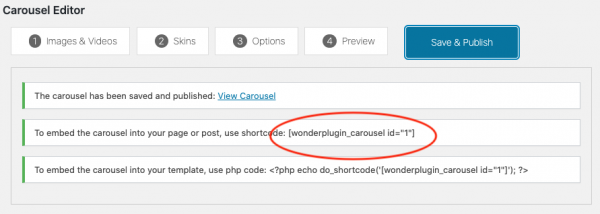
Step 4 - You can click step 4 Preview tab to preview the carousel, then click the Save & Publish button. The plugin will create the carousel and display its shortcode.
Add the created WordPress carousel to a WordPress post, page or the theme
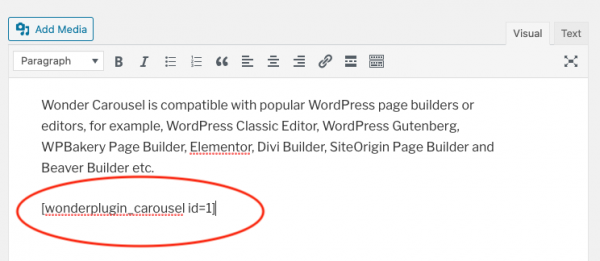
To add the WordPress carousel to a WordPress post or page, copy the provided carousel shortcode and add it to the page or post.
If you are using a WordPress page builder or editor, you can view the the page Wonder Carousel Help for how to add the WordPress carousel to popular WordPress page builders or editors, for example, WordPress Gutenberg, WPBakery Page Builder, Elementor, Divi Builder, SiteOrigin Page Builder and Beaver Builder etc.
To add the WordPress carousel to the theme, you need to copy the provided PHP code and add it to the theme file.
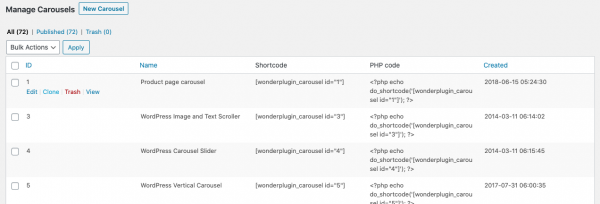
Edit, delete and clone created WordPress carousels
To manage all created WordPress carousels, in your WordPress backend, go to the left menu Wonder Carousel > Manage Carousels. You can delete, edit and view a gallery, you can also clone a carousel and work from it.