WordPress Grid Gallery for Beaver Page Builder
Beaver Page Builder is a popular WordPress drag and drop content editor. This tutorial will guide you how to add a WordPress photo and video Grid Gallery to the Beaver Builder.
A created demo is as follows (this page is not built with Beaver, but it will have the same effect). You can view WordPress Grid Gallery Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Grid Gallery and Create a WordPress photo and video Grid Gallery
- Step 2 - Add the Grid Gallery shortcode to Beaver Builder
Step 1 - Install Wonder Grid Gallery and Create a WordPress Grid Gallery
You can view the following quick start tutorial for how to install Wonder Grid Gallery and create a WordPress photo and video Grid Gallery: WordPress Grid Gallery Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the Grid Gallery shortcode to Beaver Builder
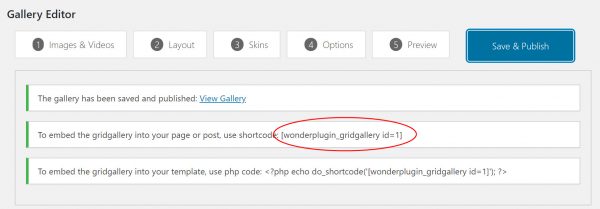
After you create a WordPress Grid Gallery in Wonder Grid Gallery , the plugin will provide the Grid Gallery shortcode.
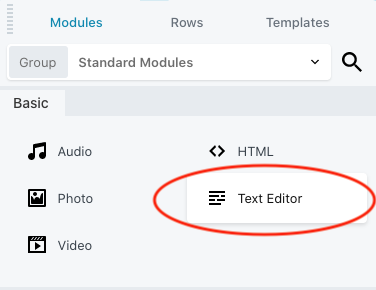
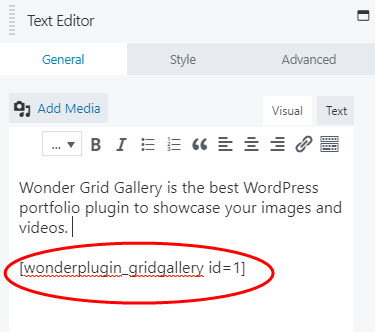
To add the Grid Gallery to Beaver Builder, in the page editor, click the + button, then add a Text Editor module. In the Text Editor module editor, enter the WordPress Grid Gallery shortcode.
Please note, the Grid Gallery may not work or show up in the editor. To test the Grid Gallery, publish the page then view the final web page.