WordPress Grid Gallery for Elementor Builder
Elementor is one of the most popular WordPress page builders. This tutorial will guide you how to add a WordPress photo and video Grid Gallery to the Elementor Builder.
A created demo is as follows (this page is not built with Elementor, but it will have the same effect). You can view WordPress Grid Gallery Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Grid Gallery and Create a WordPress photo and video Grid Gallery
- Step 2 - Add the Grid Gallery shortcode to Elementor Builder
Step 1 - Install Wonder Grid Gallery and Create a WordPress Grid Gallery
You can view the following quick start tutorial for how to install Wonder Grid Gallery and create a WordPress photo and video Grid Gallery: WordPress Grid Gallery Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the Grid Gallery shortcode to Elementor Builder
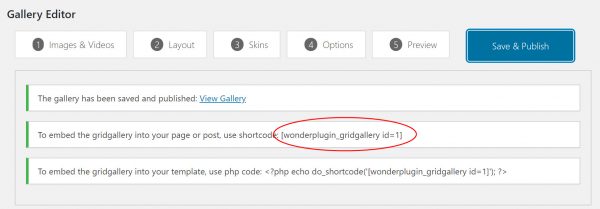
After you create a WordPress Grid Gallery in Wonder Grid Gallery , the plugin will provide the Grid Gallery shortcode.
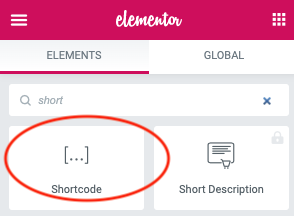
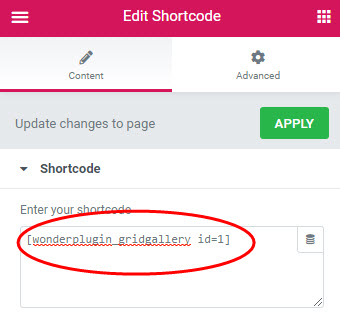
To add the WordPress Grid Gallery to Elementor, in Elementor Page Builder, search Shortcode element, then add the created Grid Gallery shortcode.
Please note, Elementor does not execute the shortcode in the page editor, so the Grid Gallery will not work in the editor itself. To test the Grid Gallery, you need to publish the page then test the WordPress Grid Gallery in the final web page.
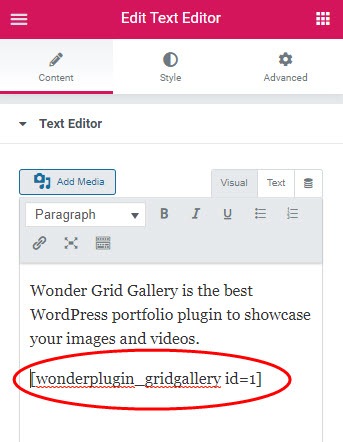
You can also add a Text Editor element, then add the created WordPress Grid Gallery shortcode.