WordPress Carousel for WPBakery Page Builder
WPBakery Page Builder is a powerful yet easy-to-use visual editor. This tutorial will guide you how to add a WordPress image and video Carousel to the WPBakery Page Builder.
A created demo is as follows (this page is not built with WPBakery Page Builder, but it will have the same effect). You can view WordPress Carousel Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Carousel and Create a WordPress image and video Carousel
- Step 2 - Add the Carousel shortcode to WPBakery Page Builder
Step 1 - Install Wonder Carousel and Create a WordPress Carousel
You can view the following quick start tutorial for how to install Wonder Carousel and create a WordPress image and video Carousel: WordPress Carousel Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the Carousel shortcode to WPBakery Page Builder
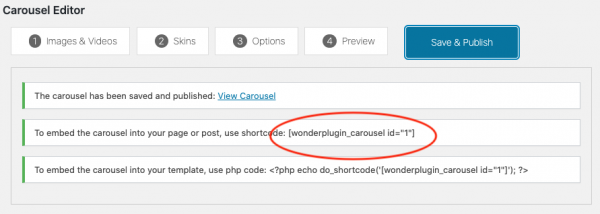
After you create a WordPress Carousel in Wonder Carousel, the plugin will provide the Carousel shortcode.
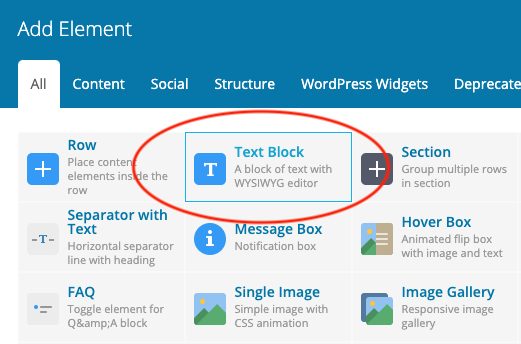
To add the Carousel shortcode, in WPBakery Page Builder, add a Text Block element.
Edit the Text Block, add the created Carousel shortcode.
Please note, the Carousel will not work in the page builder itself, both frontend and backend. To test the Carousel, publish or update the page, then test the Carousel in the final webpage.