WordPress Audio Player for WordPress Block Editor or Gutenberg Editor
WordPress Block Editor, or Gutenberg Editor is the latest and default WordPress content editor. This tutorial will guide you how to add an audio player in Gutenberg editor. You can create a single button audio player, audio player bar, or audio player with playlist.
A created WordPress audio player demo is as follows (this page is not built with Gutenberg editor, but it will have the same effect). You can view the page for more examples: WordPress Audio Player Examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Audio Player and Create a WordPress audio player
- Step 2 - Add the audio player shortcode to Gutenberg Editor
Step 1 - Install Wonder Audio Player and Create a WordPress audio player
First please install the WordPress premium plugin Wonder Audio Player. You can download the free trial version from the plugin home page, test it, make sure it works for you before upgrading to the commercial version.
After you install the plugin, you can view this post for how to create an audio player: Wonder Audio Player Quick Start Guide. You can also view the quick start video:
Step 2 - Add the audio player shortcode to Gutenberg Editor
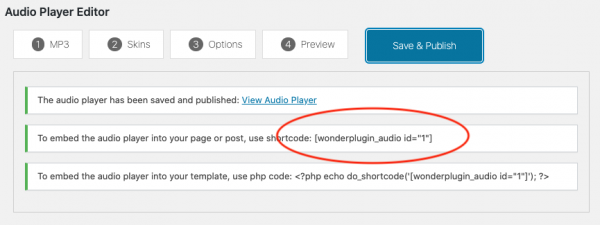
After you create the WordPress audio player, the plugin will provide the audio player shortcode.
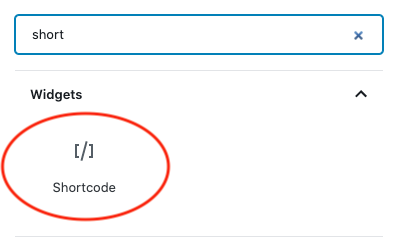
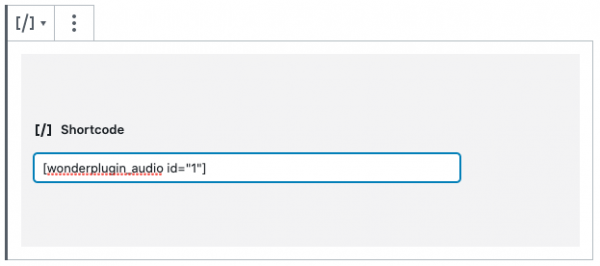
To add the audio player to Gutenberg Editor, in Gutenberg Editor, add a shortcode block, then in the shortcode editor, enter the WordPress audio player shortcode.
To test the WordPress audio player, publish the page and view the final web page.
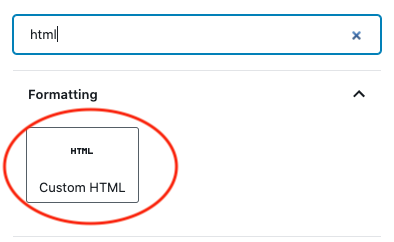
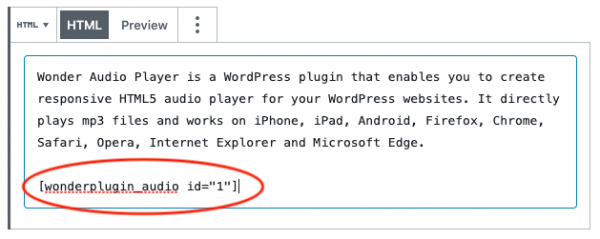
You can also add a Custom HTML block, and add the audio player shortcode: