WordPress Carousel for Brizy Page Builder
Brizy Page Builder is a popular WordPress drag and drop content editor. This tutorial will guide you how to add a WordPress image and video Carousel to the Brizy Builder.
A created demo is as follows (this page is not built with Brizy, but it will have the same effect). You can view WordPress Carousel Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Carousel and Create a WordPress image and video Carousel
- Step 2 - Add the Carousel shortcode to Brizy Builder
Step 1 - Install Wonder Carousel and Create a WordPress Carousel
You can view the following quick start tutorial for how to install Wonder Carousel and create a WordPress image and video Carousel: WordPress Carousel Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the Carousel shortcode to Brizy Builder
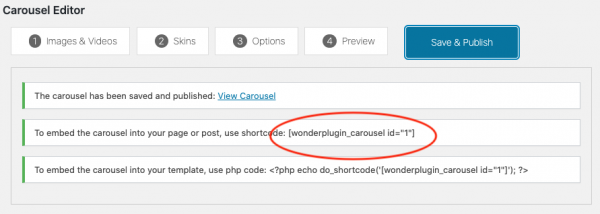
After you create a WordPress Carousel in Wonder Carousel, the plugin will provide the Carousel shortcode.
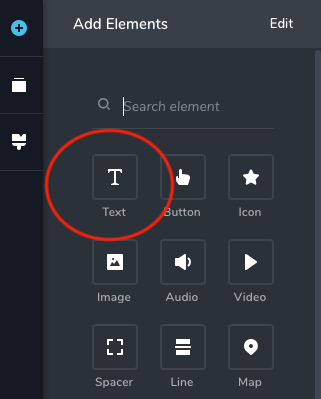
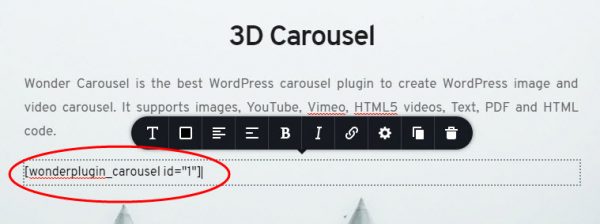
To add the Carousel to Brizy Page Builder, in the page editor, click the + button, add a Text element. In the Text element editor, enter the WordPress Carousel shortcode.
Please note, the Carousel may not work or show up in the editor. To test the Carousel, publish the page then view the final web page.