WordPress Carousel for Elementor Page Builder
Elementor is one of the most popular WordPress page builders. This tutorial will guide you how to add a WordPress image and video Carousel to the Elementor Builder.
A created demo is as follows (this page is not built with Elementor, but it will have the same effect). You can view WordPress Carousel Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Carousel and Create a WordPress image and video Carousel
- Step 2 - Add the Carousel shortcode to Elementor Page Builder
Step 1 - Install Wonder Carousel and Create a WordPress Carousel
You can view the following quick start tutorial for how to install Wonder Carousel and create a WordPress image and video Carousel: WordPress Carousel Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the Carousel shortcode to Elementor Page Builder
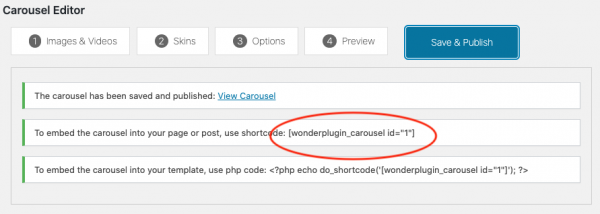
After you create a WordPress Carousel in Wonder Carousel, the plugin will provide the Carousel shortcode.
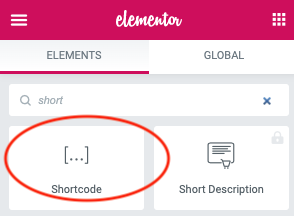
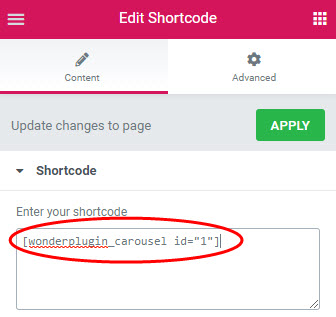
To add the WordPress Carousel to Elementor, in Elementor Page Builder, search Shortcode element, then add the created Carousel shortcode.
Please note, Elementor does not execute the shortcode in the page editor, so the Carousel will not work in the editor itself. To test the Carousel, you need to publish the page then test the WordPress Carousel in the final web page.
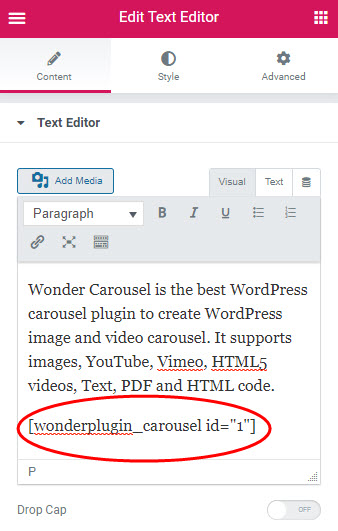
You can also add a Text Editor element, then add the created WordPress Carousel shortcode.