How to Add a WordPress Slider for Elementor Builder
Elementor is one of the most popular WordPress visual editor. This tutorial will guide you how to add a WordPress image and video Slider to the Elementor Builder.
A created demo is as follows (this page is not built with Elementor, but it will have the same effect). You can view WordPress Slider Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Slider and Create a WordPress image and video Slider
- Step 2 - Add the Slider shortcode to Elementor Builder
Step 1 - Install Wonder Slider and Create a WordPress Slider
You can view the following quick start tutorial for how to install Wonder Slider and create a WordPress image and video Slider: WordPress Slider Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the slider shortcode to Elementor Page Builder
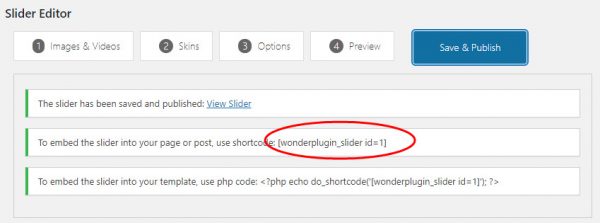
After you create a WordPress slider, the plugin will provide the slider shortcode.
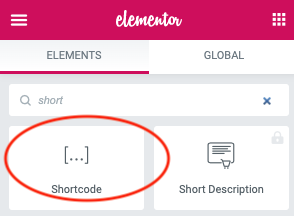
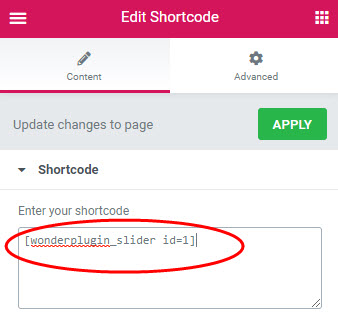
To add the WordPress slider to Elementor, in Elementor Page Builder, add a shortcode element, then add the slider shortcode.
Please note, Elementor does not execute the shortcode in the page editor, so the slider will not work in the editor itself. To test the slider, publish the page then test the WordPress slider in the final web page.
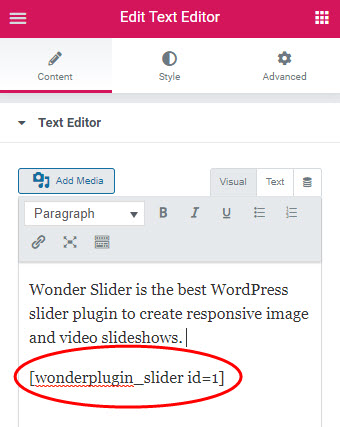
You can also add a Text Editor element, then add the WordPress slider shortcode.