Divi page builder of Elegant Themes is one of the best WordPress drag and drop page builder on the market. This tutorial will guide you how to add a WordPress logo carousel to the Divi visual builder.
There are 3 steps in this tutorial:
- Step 1 - Install Wonder Carousel
- Step 2 - Create a WordPress logo carousel
- Step 3 - Add the logo carousel to Divi visual builder
Step 1 - Install Wonder Carousel
First please install the WordPress premium plugin Wonder Carousel. You can download the free version from the plugin home page, test it, make sure it works for you before upgrading to a commercial version.
Step 2 - Create a WordPress logo carousel
In the second step, please view the following tutorial and create a WordPress logo carousel in the plugin: How to create a WordPress Logo Carousel.
Step 3 - Add the logo carousel to Divi visual builder
To add the carousel to Divi page builder, add a Code module.
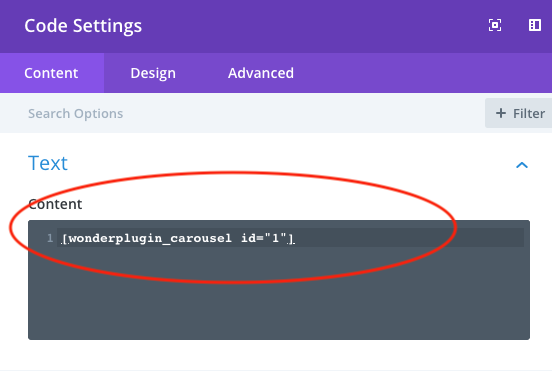
In the Code Settings dialog, add the carousel shortcode to the Content input box.