Product:
Tutorial:
This tutorial will guide you how to add Facebook videos to a WordPress carousel slider created with Wonder Carousel plugin.
Step 1 - Get the Facebook video embed src
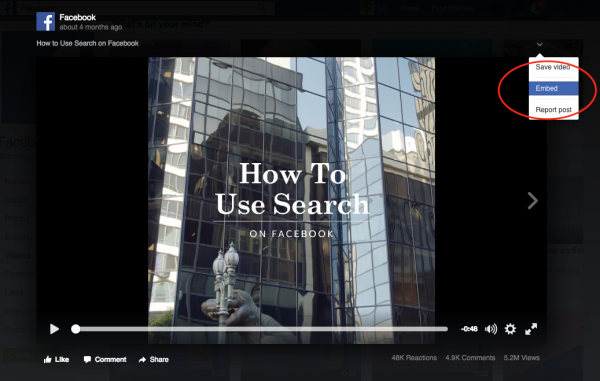
1. Click the down arrow on the top right of the Facebook video, then choose Embed from the drop down menu list.
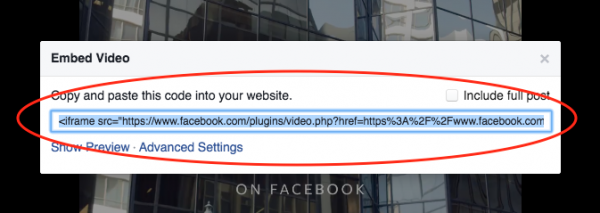
2. Copy the code in the Embed dialog.
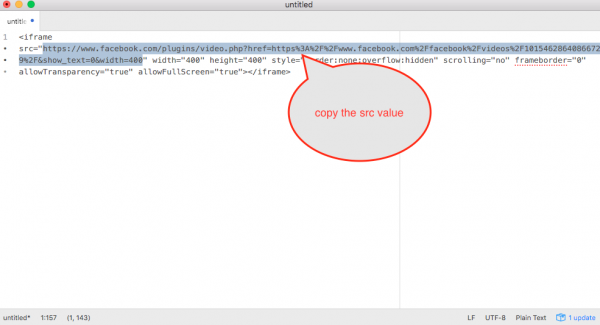
3. Paste the code to a text editor and copy the value of the src attribute.
Step 2 - Add the Facebook video to the WordPress carousel
1. In Wonder Carousel, step 1 Images & Videos dialog, click the Add Image button.
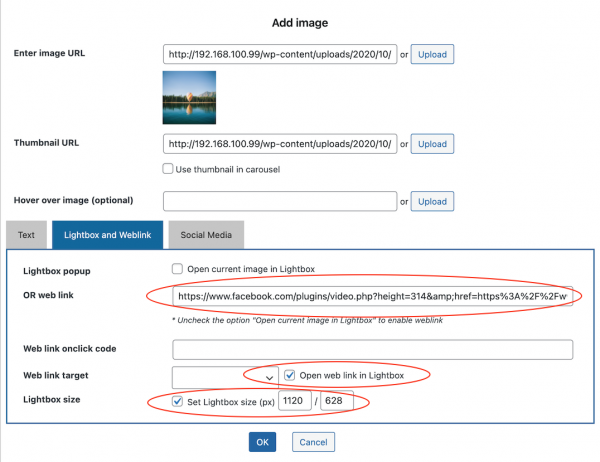
2. In the Add Image dialog, for the input box "Enter image URL", select an image to display in the carousel slider.
3. In the Lightbox and Weblink tab, un-check the option "Open current image in Lightbox", add the Facebook video src to the input box "OR web link". Check the option "Open web link in Lightbox" and "Set Lightbox Size". In the size input boxes, enter the width and height of the video, for Facebook videos, the size is normally 1120 by 628.
Step 3 - Remove white paddings around Facebook when resizing the web browser window
In Wonder Carousel, step 3 Options tab, Lightbox Options, go to the Lightbox Advanced Options tab, add the following code to the Data Option input box:
data-contentkeepratio="true"