Product:
WonderPlugin Carousel 14.4 or above
Tutorial:
This tutorial will guide you how to create a WordPress text carousel with the plugin WonderPlugin Carousel.
Step 1 - Add carousel text
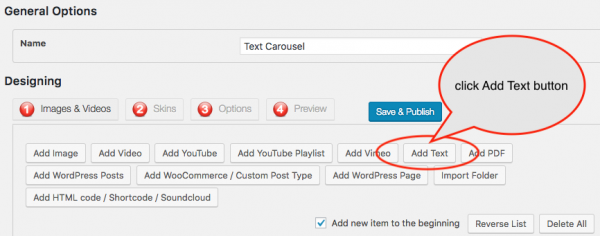
In WonderPlugin Carousel, create a new carousel, in step 1, click the button Add Text.
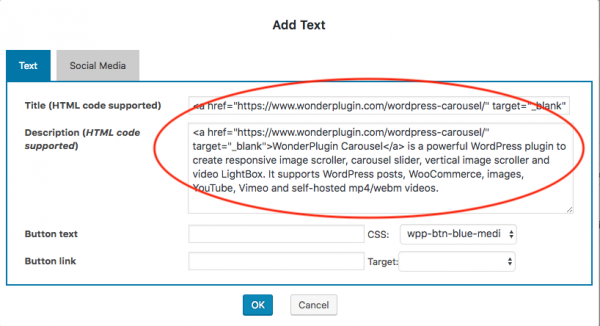
In the Add Text dialog, add text to the Title and Description input box.
The Title and Description support HTML code. You could use <a> tags to create links. For example, the following text creates a link:
<a href="https://www.wonderplugin.com/wordpress-carousel/" target="_blank">WonderPlugin Carousel</a>
For more information about HTML a tag, please view https://www.w3schools.com/tags/tag_a.asp.
Step 2 - Select a text only skin
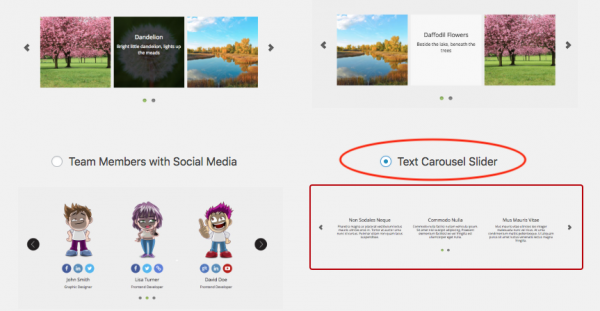
In step 2, Skins dialog, select a text only skin, for example, Text Carousel Slider or Text Only.
Step 3 - Save and publish the carousel, add the carousel shortcode to a WordPress post or page
For a quick start tutorial on how to add the carousel, please view the YouTube video: https://www.youtube.com/watch?v=c9-gOVGjHvQ
An online demo is as follows: