WordPress Gallery for SiteOrigin Page Builder
SiteOrigin is one of the most popular WordPress page builders. This tutorial will guide you how to add a WordPress gallery for SiteOrigin Page Builder.
A created demo is as follows (this page is not created with SiteOrigin Page Builder, but it will have the same effect). You can view WordPress Gallery Examples for more examples.

Island
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

YouTube Video
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Vimeo Video
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.

HD Video
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.

Dark Beach
Ornare quam viverra orci sagittis eu. Magna ac placerat vestibulum lectus mauris ultrices eros in cursus. Dictum sit amet justo donec enim diam.

Forest
Interdum velit laoreet id donec ultrices tincidunt arcu non sodales. Nunc mi ipsum faucibus vitae aliquet. Scelerisque eu ultrices vitae auctor eu augue ut lectus arcu.

Desert
In massa tempor nec feugiat nisl pretium fusce id. Bibendum est ultricies integer quis auctor elit. Nam libero justo laoreet sit amet cursus sit amet.

Evening
Proin fermentum leo vel orci porta non pulvinar neque laoreet. Potenti nullam ac tortor vitae purus faucibus.

Green Land
Lacus luctus accumsan tortor posuere ac ut. Auctor eu augue ut lectus arcu bibendum at varius vel. Mauris rhoncus aenean vel elit.

Sunrise
Volutpat commodo sed egestas egestas fringilla phasellus faucibus scelerisque. Maecenas sed enim ut sem viverra aliquet.

Toronto
In massa tempor nec feugiat nisl pretium fusce id. Fames ac turpis egestas maecenas pharetra convallis posuere morbi leo.

Waves
Aliquet lectus proin nibh nisl condimentum. Non arcu risus quis varius. Egestas tellus rutrum tellus pellentesque eu tincidunt tortor aliquam.

Wilderness
Nisi quis eleifend quam adipiscing vitae proin. Bibendum neque egestas congue quisque egestas diam in.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Gallery and Create a WordPress gallery with images and videos
- Step 2 - Add the gallery shortcode to SiteOrigin Page Builder
Step 1 - Install Wonder Gallery and Create a WordPress gallery with images and videos
You can view the following quick start tutorial for how to install Wonder Gallery and create a WordPress gallery: WordPress Gallery Quick Start Tutorial.
You can also view the YouTube quick start video: How to Create a WordPress Gallery.
Step 2 - Add the gallery shortcode to SiteOrigin Page Builder
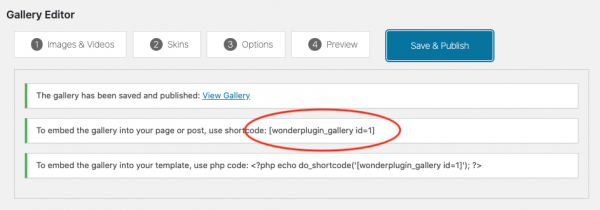
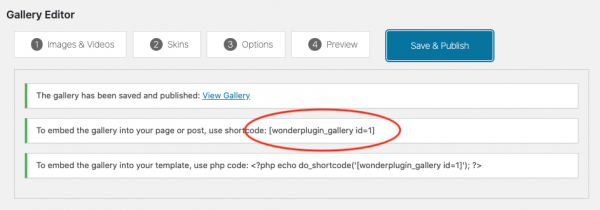
After you create a WordPress gallery, the Wonder Gallery plugin will provide the gallery shortcode.

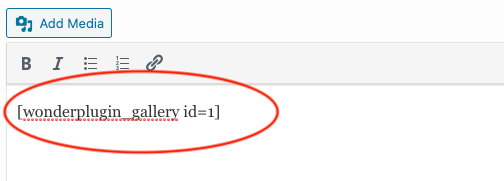
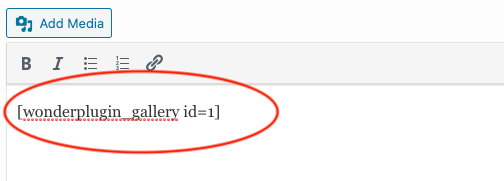
To add the gallery to SiteOrigin Page Builder, in the page builder, click the button "Add Widget", then add a Text widget. In the Text widget editor, add the WordPress gallery shortcode.