Wonder Gallery Quick Start Tutorial
This tutorial will guide you how to install Wonder Gallery, create a new WordPress gallery, add the created WordPress gallery to a WordPress page, post or the theme, and how to manage created WordPress galleries.
- Install Wonder Gallery
- Create a new WordPress Gallery
- Add the created WordPress gallery to a WordPress post, page or the theme
- Edit, delete and clone created WordPress galleries
Install Wonder Gallery
You can download the free trial version from Wonder Gallery home page, test it, make sure it works for you before upgrading to the commercial version.
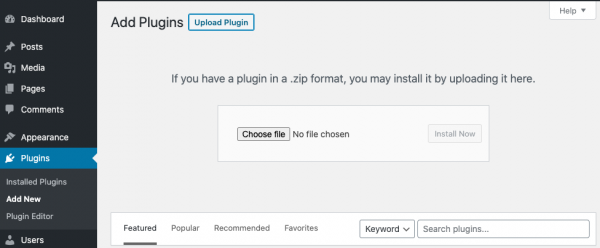
To install the plugin, in your WordPress backend, go to the left menu Plugins > Add New, click the Upload Plugin button on the top of the page, then select the downloaded plugin .zip file and install it.
Create a new WordPress Gallery
This section will guide you how to create a new WordPress gallery. There are 4 steps.
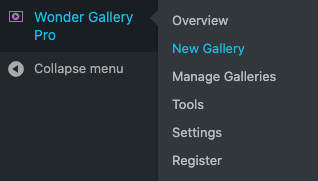
Step 1 - After you have installed the plugin, in your WordPress backend, go to the left menu, Wonder Gallery > New Gallery and create a new WordPress gallery.
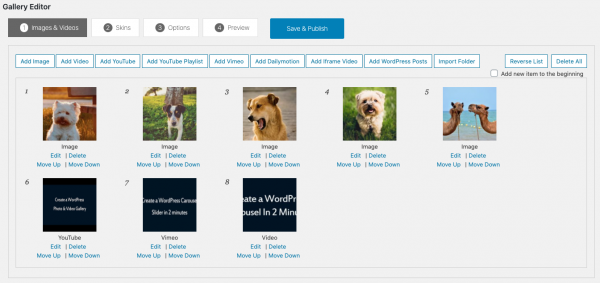
Step 2 - In the Gallery Editor, step 1 Images & Videos tab, you can add images, HTML5 videos, YouTube, Vimeo, DailyMotion and iframe videos, you can also add YouTube playlist, add WordPress posts or import the images and videos from a folder in the web server.
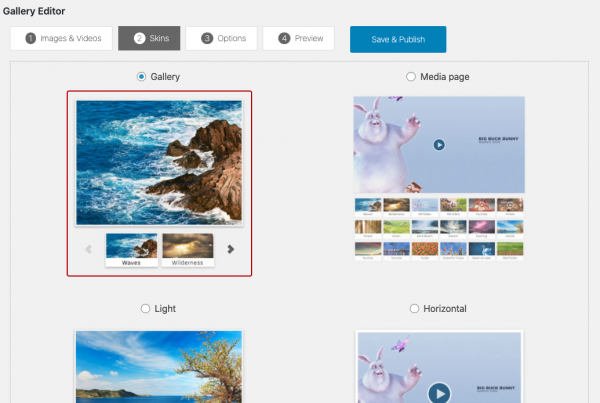
Step 3 - In step 2 Skins tab, select a WordPress gallery skin. You can create a WordPress gallery with horizontal thumbnails carousel, or display all thumbnails line by line under the gallery. You can also create WordPress galleries with vertical thumbnails carousel.
You can view WordPress galleries created with the plugin: WordPress gallery examples.
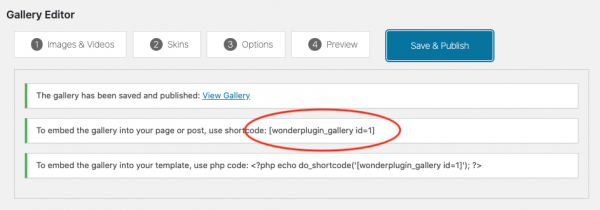
Step 4 - You can click step 4 Preview tab to preview the gallery, you can then click the Save & Publish button. The plugin will create the gallery and display its shortcode.
Add the created WordPress gallery to a WordPress post, page or the theme
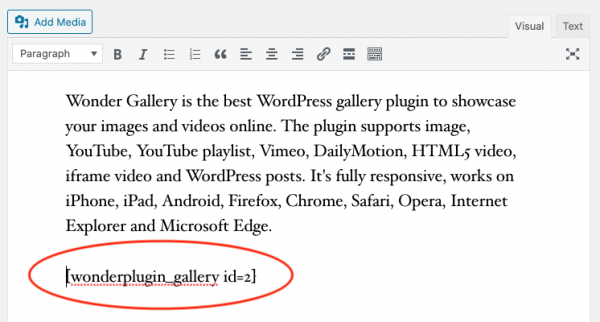
To add the WordPress gallery to a WordPress post or page, copy the provided gallery shortcode and add it to the page or post.
If you are using a WordPress page builder or editor, you can view the the page Wonder Gallery Help for how to add the WordPress gallery to popular WordPress page builders or editors, for example, WordPress Gutenberg, WPBakery Page Builder, Elementor, Divi Builder, SiteOrigin Page Builder and Beaver Builder etc.
To add the WordPress gallery to the theme, you need to copy the provided PHP code and add it to the theme file.
Edit, delete and clone created WordPress galleries
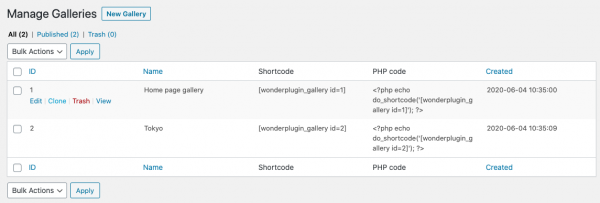
To manage all created WordPress galleries, in your WordPress backend, go to the left menu Wonder Gallery > Manage Galleries. You can delete, edit and view a gallery, you can also clone a gallery and work from it.