WordPress Gallery for Gutenberg Editor
Gutenberg Editor is the latest WordPress default WYSIWYG editor. This tutorial will guide you how to create a WordPress image and video gallery for Gutenberg Editor.
A created WordPress gallery is as follows (this page is not built with Gutenberg Builder, but it will have the same effect). You can view the page for more examples: WordPress Gallery Examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Gallery and Create a WordPress image and video gallery
- Step 2 - Add the gallery shortcode to Gutenberg Editor
Step 1 - Install Wonder Gallery and Create a WordPress gallery
You can view the following quick start tutorial for how to install Wonder Gallery and create a WordPress image and video gallery: WordPress Gallery Quick Start Tutorial.
You can also view the YouTube quick start video: How to Create a WordPress Gallery.
Step 2 - Add the WordPress gallery shortcode to Gutenberg Editor
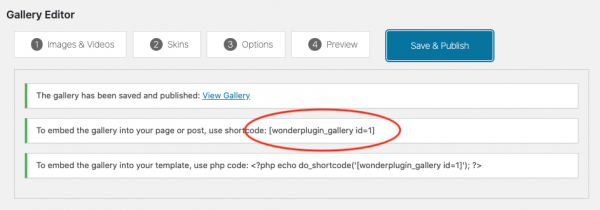
After you create a WordPress gallery, the plugin will provide the gallery shortcode.
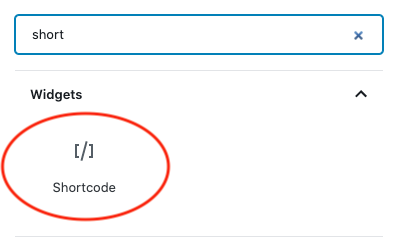
To add the gallery to Gutenberg Editor, in Gutenberg Editor, add a shortcode block.
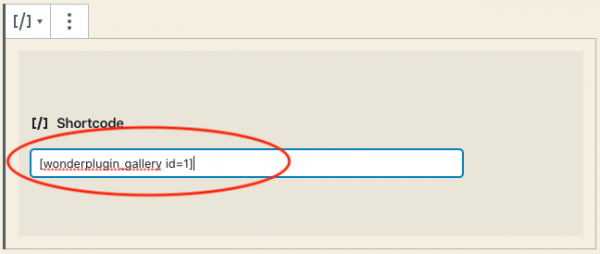
In the shortcode editor, enter the WordPress gallery shortcode:
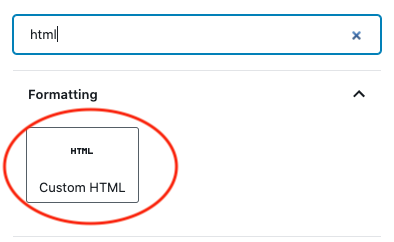
You can also add a Custom HTML block, and add the gallery shortcode:
To test the WordPress gallery, publish the page and view the final web page.