WordPress Gallery for Elementor
Elementor is one of most popular WordPress page builders. This tutorial will guide you how to add a WordPress gallery for Elementor.
A created WordPress gallery is as follows (this page is not built with Elementor, but it will have the same effect). You can find more examples on the page: WordPress Gallery Examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Gallery and Create a WordPress image and video gallery
- Step 2 - Add the gallery shortcode to Elementor
Step 1 - Install Wonder Gallery and Create a WordPress image and video gallery
You can view the following quick start tutorial for how to install Wonder Gallery and create a WordPress image and video gallery: WordPress Gallery Quick Start Tutorial.
You can also view the YouTube quick start video: How to Create a WordPress Gallery.
Step 2 - Add the gallery shortcode to Elementor
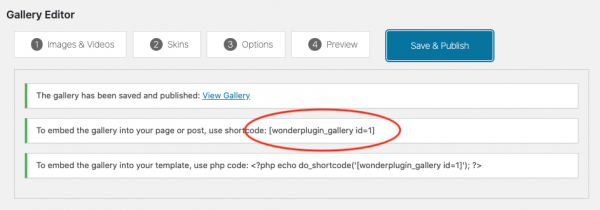
After you create a WordPress gallery, the plugin will provide the gallery shortcode.
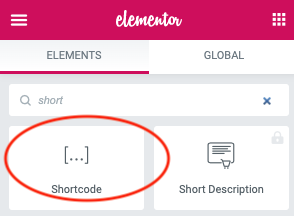
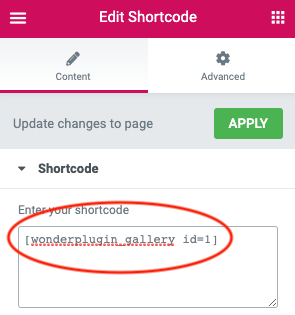
To add the WordPress gallery to Elementor, in Elementor Page Builder, add a shortcode element, then add the gallery shortcode.
Please note, Elementor does not execute the shortcode in the page editor, so the gallery will not work in the editor itself. To test the gallery, publish the page then test the WordPress gallery in the final web page.
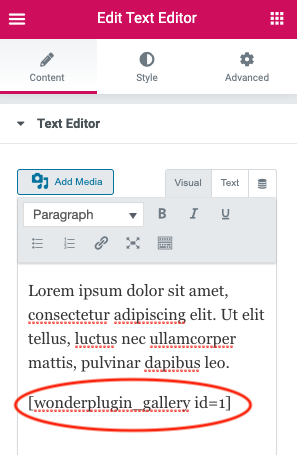
You can also add a Text Editor element, then add the WordPress gallery shortcode.