Wonder Tabs is a WordPress plugin to display tabbed content on your WordPress site. You can create tabbed content with HTML code, or create tabs from existing WordPress pages. The plugin can be used to create horizontal tabs, vertical tabs, accordions, you can also add tabs to another tabbed content to created nested tabs.
This tutorial will guide you how to created nested tabs in WordPress. There are four steps in this tutorial:
- Step 1 - Install Wonder Tabs
- Step 2 - Create tabs
- Step 3 - Create nested tabs
- Step 4 - Add the final tab group to a WordPress page or post
You can view the online demo: Nested WordPress Tabs.
Step 1 - Install Wonder Tabs
First please install the WordPress premium plugin Wonder Tabs. You can download the free trial version from the plugin home page, test it, make sure it works for you before upgrading to the commercial version.
Step 2 - Create tabs
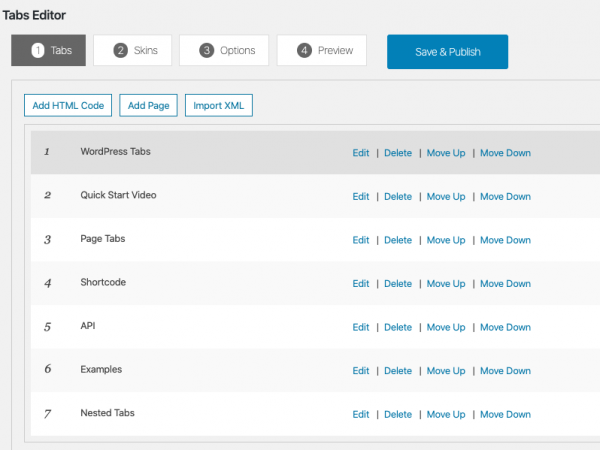
After you have installed the plugin Wonder Tabs, in your WordPress backend, left menu, goto Wonder Tabs -> New Tab Group, create a new tab group.
In the plugin, step 1, you can click the button "Add HTML Code" to add HTML content to a tab, or use the button "Add Page" to add the content of a WordPress page to a tab.
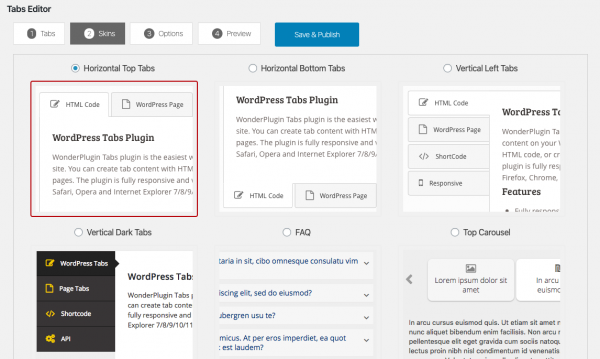
In step 2, Skins tab, select a horizontal tabs skin, vertical tabs skin or accordions.
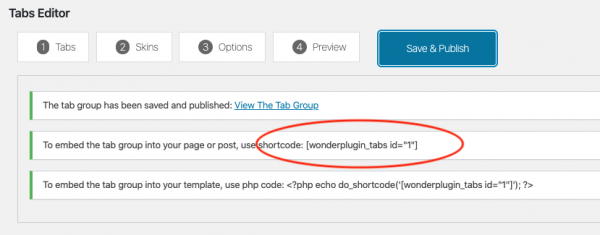
Click the "Save & Publish" button, the plugin will create the tab group and display its shortcode.
Step 3 - Create nested tabs
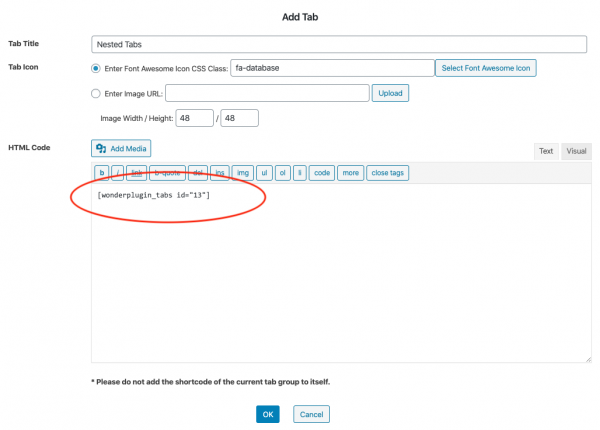
To create nested tabs, you can create a new tab group, then click the button "Add HTML Code" and add the shortcode of another tab group.
Step 4 - Add the final tab group to a WordPress page or post
To add the final tab group to your WordPress page or post, click the "Save & Publish" button to save the tab group, copy its shortcode and paste it to the page or post editor.