Product:
WonderPlugin Portfolio Grid Gallery
Tutorial:
This tutorial will guide you how to create WordPress portfolio with categories with WordPress plugin WonderPlugin Portfolio Grid Gallery.
You can view the online demo at WordPress Portfolio with Categories.
Step 1 - Define categories
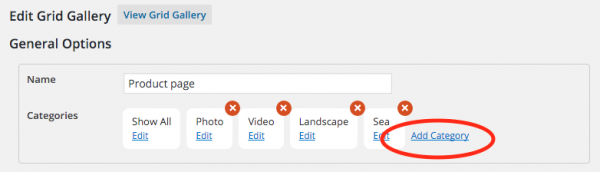
In WonderPlugin Portfolio Grid Gallery plugin, create a new gallery or edit an existing gallery, in the General Options section, click the link Add Category.
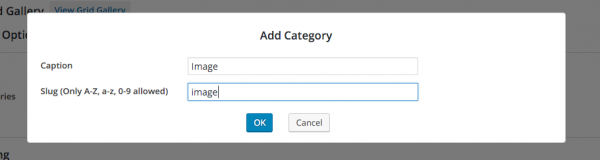
In the Add Category dialog, enter text for the category caption and slug. By using URL parameter wpcategory, the slug can be used to hyperlink to the specified category on page load. For example, the following link will open the Video category on page load: https://www.wonderplugin.com/wordpress-gridgallery/?wpcategory=video.
Step 2 - Add images and videos
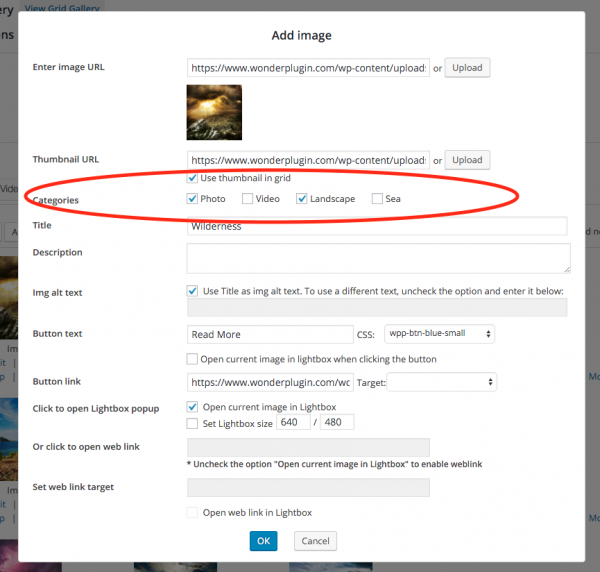
In the plugin, step 1, click Add Image or Add Video button, all defined categories will be listed on the popup dialog. You can select one or multiple categories for the image and video.
Step 3 - Show category buttons
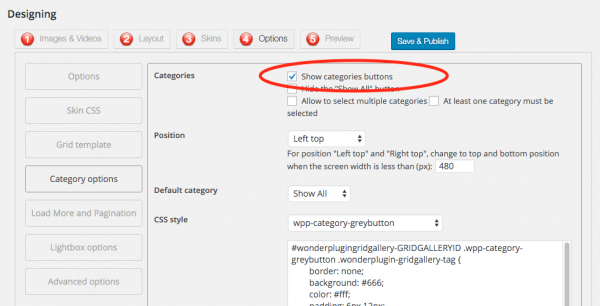
In the plugin, step 4, Options tab, Category Options, check the option "Show categories buttons". You can also select position and CSS style for the buttons.
Extra - Specify default category or create links for defined categories
If you want to change the default category or create links to open a defined category, you can view this tutorial: How to create links to open a category of WordPress grid gallery