This tutorial will guide you how to open a YouTube lightbox popup on page load, play the video then close the popup automatically after the video has finished playing.
There are 3 steps in this tutorial:
- Step 1 - Install Wonder Lightbox
- Step 2 - Add lightbox HTML code to the WordPress page or post
- Step 3 - Further customise the lightbox popup - open the video only once
At the end of this tutorial, you will create a page as follows: YouTube video popup and auto close demo page.
Step 1 - Install Wonder Lightbox
First please install the plugin Wonder Lightbox. You can download the Free Version from the product homepage, try it, make sure it works for you before upgrading to the commercial version.
Step 2 - Add lightbox HTML code to the WordPress page or post
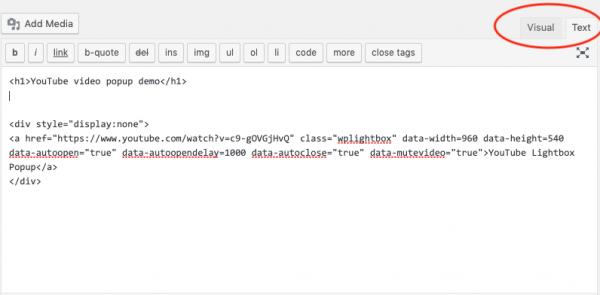
click to enlarge the image
In your WordPress post or page editor, switch to Text mode, then enter the following code:
<a href="https://www.youtube.com/watch?v=c9-gOVGjHvQ" class="wplightbox" data-width=960 data-height=540 data-autoopen="true" data-autoopendelay=1000 data-autoclose="true" data-mutevideo="true">YouTube Lightbox Popup</a>
In the above code, the class name class="wplightbox" activates lightbox popup on the link.
The data attribute data-width=960 and data-height=540 specify the size of the video popup.
The data attribute data-autoopen="true" automatically opens the lightbox on page load, data-autoopendelay=1000 defines the open delay in milliseconds. The data attribute data-autoclose="true" closes the popup after the video has finished playing.
Due to the limit from iOS and Android, video autoplay on page load does not work on iPhone, iPad and Android devices. Safari and Chrome recently changed their video playback policy. Video autoplay on page load also does not work on these two browsers unless the video is muted. The data attribute data-mutevideo="true" mutes the video so it can autoplay on Safari and Chrome.
If you want to hide the lightbox link, you can place the code into a hidden div, for example:
<div style="display:none"> <a href="https://www.youtube.com/watch?v=c9-gOVGjHvQ" class="wplightbox" data-width=960 data-height=540 data-autoopen="true" data-autoopendelay=1000 data-autoclose="true" data-mutevideo="true">YouTube Lightbox Popup</a> </div>
If you want to change the text "YouTube Lightbox Popup" to an image, you just need to replace it with an img tag:
<a href="https://www.youtube.com/watch?v=c9-gOVGjHvQ" class="wplightbox" data-width=960 data-height=540 data-autoopen="true" data-autoopendelay=1000 data-autoclose="true" data-mutevideo="true"> <img src="https://www.wonderplugin.com/wp-content/uploads/2020/07/wordpress-carousel-youtube.jpg" alt="Wonder Carousel"> </a>
Step 3 - Further customise the lightbox - popup the video only once
If you want to popup the video lightbox only once for a visitor, add the following data attribute:
data-autoopenonce="true"
By default, the lightbox plugin will remember the popup status in the current web browser session. If the visitor closes the web browser application and open the webpage again, the YouTube lightbox will popup again.
You can use data attribute data-autoopenonceexpire to specify the hours to remember the status, for example, the following code will only popup the lightbox again after 24 hours:
data-autoopenonce="true" data-autoopenonceexpire=24
You can click the following link to test the auto open once demo: WordPress Lightbox Demo Page - Auto Open Once.