Divi Builder is a drag and drop page builder by Elegant Themes. This tutorial will show you how to open a YouTube video in a lightbox popup when clicking a Divi button.
There are 4 steps in this tutorial:
- Step 1 - Install Wonder Lightbox
- Step 2 - Add a button in Divi builder
- Step 3 - Activate lightbox on the button
- Step 4 - Specify the size of the lightbox popup
Step 1 - Install Wonder Lightbox
In the first step, please install the plugin Wonder Lightbox. You can download the Free Version from the product homepage, try it, make sure it works for you before upgrading to the commercial version.
Step 2 - Add a button in Divi builder
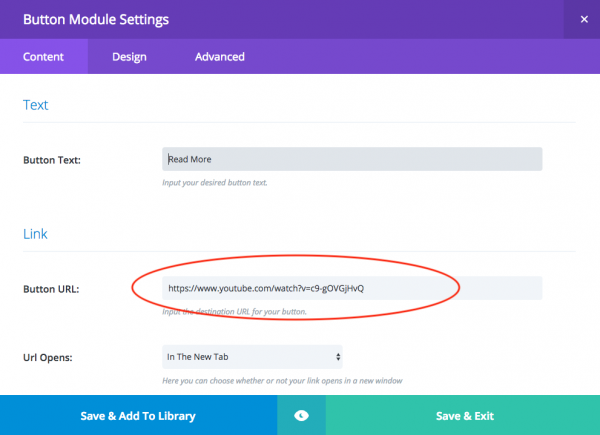
In Divi builder, add or edit a button, in the Content tab, enter the YouTube URL to the Button URL:
click to enlarge the image
Step 3 - Activate lightbox on the button
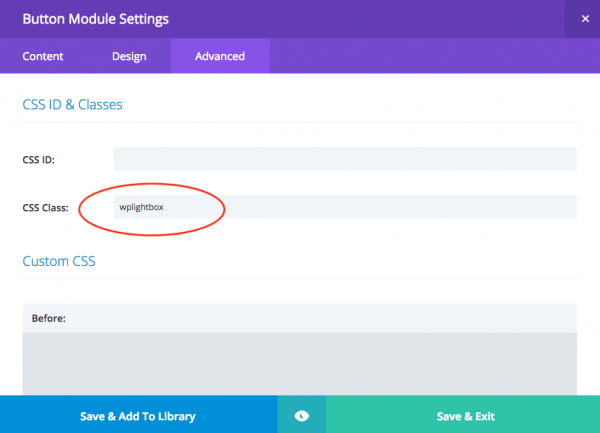
In the Button Module Settings dialog, Advanced tab, enter wplightbox to the CSS Class input box. This will enable opening the YouTube in a lightbox popup when clicking on the button.
click to enlarge the image
Step 4 - Specify the size of the lightbox popup
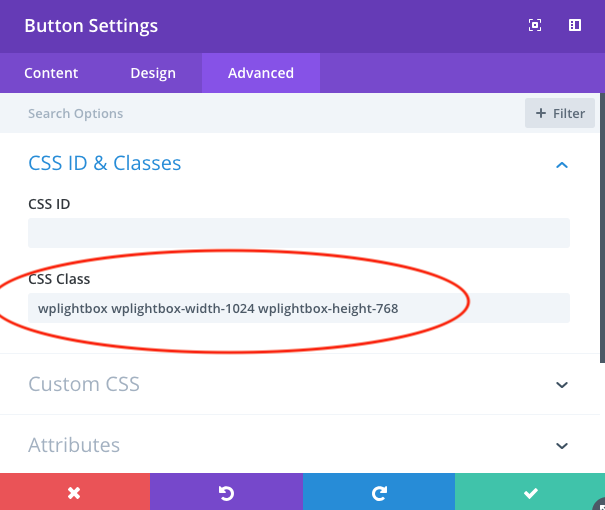
You can also add extra CSS class names to specify the lightbox width and height, for example, adding wplightbox-width-1024 and wplightbox-height-768 will specify the lightbox popup width and height as 1024 by 768.
click to enlarge the image