This tutorial will guide you how to open Google Maps in WordPress lightbox by using the premium plugin Wonder Lightbox. You can download the trial version from the plugin homepage, make sure it works for you before upgrading to the Pro version.
An online demo is as follow:
Open Google Maps in WordPress Lightbox
This tutorial will show you how to enable the lightbox by using WordPress classic editor or HTML code. For how to enable the lightbox popup in WordPress page builders, for example, WordPress Block (Gutenberg) editor, Elementor, WPBakery, SiteOrigin, Divi, Beaver Builder and Brizy Builder, please view Wonder Lightbox Help Document. You only need to change the lightbox URL in the tutorial to the Google Maps embed URL.
There are two steps in this tutorial:
- Step 1 - Get Google Maps embed URL
- Step 2 - Add Google Maps in WordPress lightbox
Step 1 - Get Google Maps embed URL
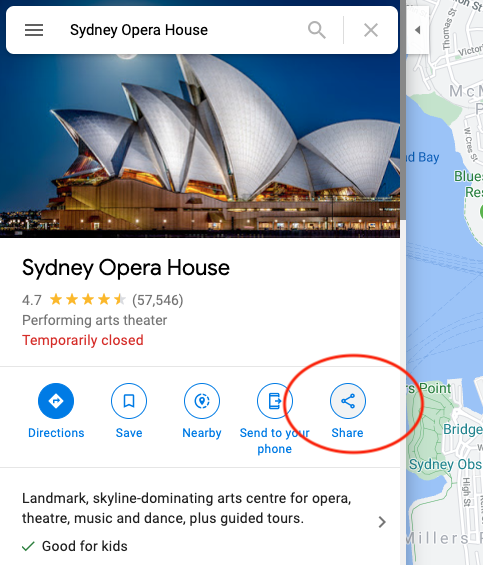
In Google Maps, click the Share button.
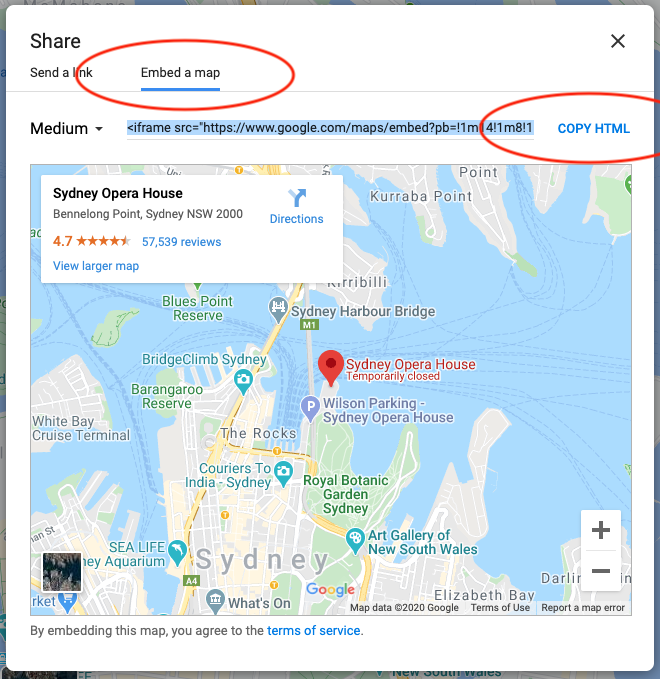
In the Share popup, click the Embed a map tab, then click the COPY HTML button.
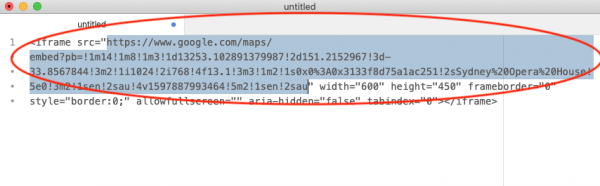
Paste the HTML code to a text editor, copy the URL of the iframe src attribute, and that is the Google Maps embed URL. The URL is quite long, make sure you copy it correctly and completely.
Step 2 - Add Google Maps in WordPress lightbox
After the plugin Wonder Lightbox is installed and activated, adding a class name wplightbox to any link will activate the lightbox effect.
To insert Google Maps in a WordPress lightbox popup, we just need to add a link to the Google Maps embed URL and add a class name wplightbox to the link.
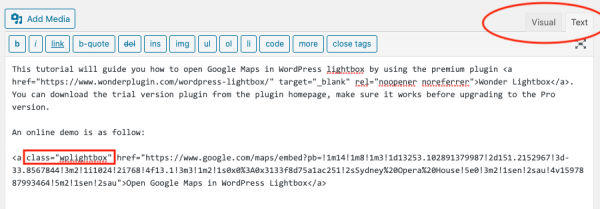
In WordPress classic editor, add a link to the Google Maps embed URL, then switch to the Text mode, and add a class attribute class="wplightbox" to the link.
If you are using a WordPress page builder, for example, WordPress Block (Gutenberg) editor, Elementor, WPBakery, SiteOrigin, Divi, Beaver Builder or Brizy Builder, please view Wonder Lightbox Help Document. You only need to change the lightbox URL in the tutorial to the Google Maps embed URL.
The created demo is as follows: Open Google Maps in WordPress Lightbox.