This tutorial will guide you how to create a WooCommerce products slider for your WordPress WooCommerce website. You can create a WooCommerce products slider from a category or multiple categories, add product name, description, price, star ratings and shopping cart button to the slideshow, link the slide image to the product web page. You can also select WooCommerce featured products, best sellers and on sale products.
At the end of this tutorial, we will create demos as follows:
- WooCommerce Products Slider
- WooCommerce On Sale Products Slider
- WooCommerce Featured Products Slider
There are 3 steps in this tutorial:
- Step 1 - Install Wonder Slider
- Step 2 - Add WooCommerce products to the slider
- Step 3 - Publish the WooCommerce products slider
We will also discuss how to add product name, description, price, star ratings and shopping cart button to the slider, how to create WooCommerce best selling products slider, WooCommerce featured products slider and on sale products slider.
- Additional 1 - Add product name, description, price, star ratings and shopping cart button to the slider
- Additional 2 - WooCommerce best selling products slider
- Additional 3 - WooCommerce featured products slider
- Additional 4 - WooCommerce on sale products slider
Step 1 - Install Wonder Slider
First please install the premium plugin Wonder Slider. You can download the Free Version from the product homepage, try it, make sure it works for you before upgrading to the commercial version.
For how to install a plugin from the downloaded plugin ZIP file, please view this tutorial: How to install a WordPress plugin from a ZIP file.
Step 2 - Add WooCommerce products to the slider
After you have installed Wonder Slider, in your WordPress backend, left menu, goto Wonder Slider -> New Slider and create a new slider.
In the slider editor, step 1, click the button Add WooCommerce / Custom Post Type.
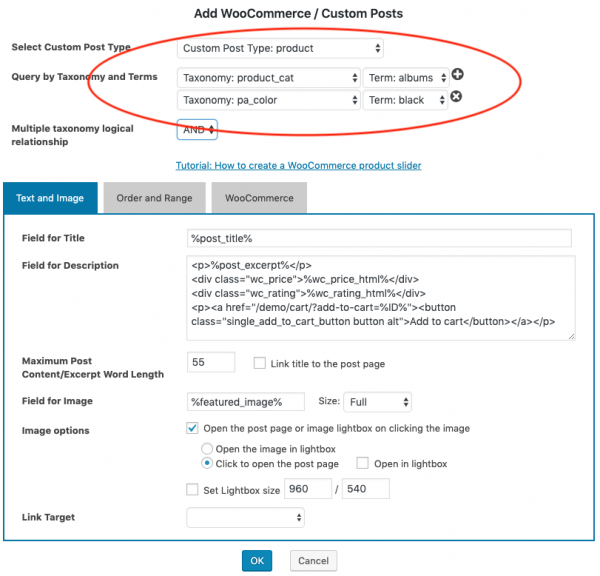
In the "Add WooCommerce / Custom Post Type" dialog, choose "product" for the Custom Post Type, then you can select the taxonomy "product_cat" and choose a category from the Term list.
You can also choose multiple taxonomies and define the logical relationship as AND or OR.
Step 3 - Publish the WooCommerce products slider
After you have finished the slider, click the button Save & Publish, the plugin will display the shortcode and the php code snippet of the slider.
To embed the slider to a post or page, copy the shortcode and paste it to the page content.
Additional 1 - Add product name, description, price, star ratings and shopping cart button to the slider
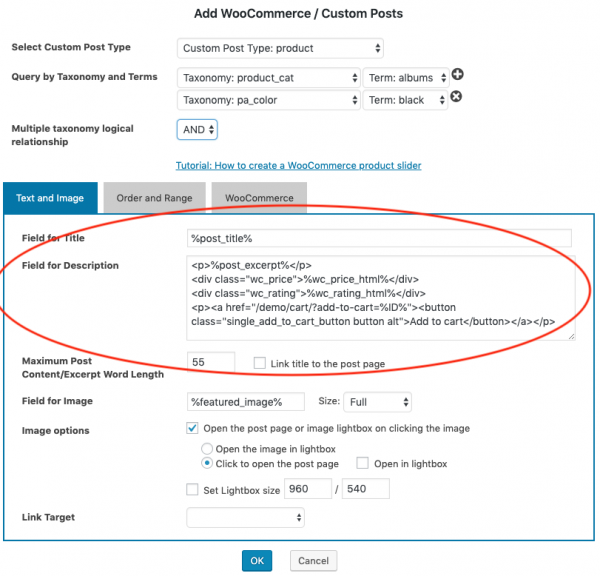
In the "Add WooCommerce / Custom Post Type" dialog, enter the following text to the "Field for Title" input box. It will use the product name as the title of the slide.
%post_title%
In the "Field for Description" input box, enter the following code:
<p class="wc_post_excerpt">%post_excerpt%</p> <div class="wc_price">%wc_price_html%</div> <div class="wc_rating">%wc_rating_html%</div> <p class="wc_add_to_cart"><a href="/cart/?add-to-cart=%ID%"><button class="single_add_to_cart_button button alt">Add to cart</button></a></p>
In the above code, %post_excerpt% displays the product short description. %wc_price_html% displays the product price. %wc_rating_html% displays the product star ratings. /cart/?add-to-cart=%ID% is the "add to cart" URL of the product. If you don't want to display the price or the star ratings, you can remove the line from the code.
To add the total sales information, you can add a line:
<div class="wc_total_sales">%wc_total_sales% Sold</div>
All supported WooCommerce product macro variables are as follows:
| Macro Variable | Description |
|---|---|
%ID% |
Product ID |
%post_title% |
Product name |
%post_content% |
Product description |
%post_excerpt% |
Product short description |
%featured_image% |
Product image |
%wc_price_html% |
Product price HTML code |
%wc_rating_html% |
Product star rating HTML code |
%wc_rating_count% |
Product rating count |
%wc_average_rating% |
Product average rating |
%wc_review_count% |
Product review count |
%wc_total_sales% |
Total sales |
Additional 2 - WooCommerce best selling products slider
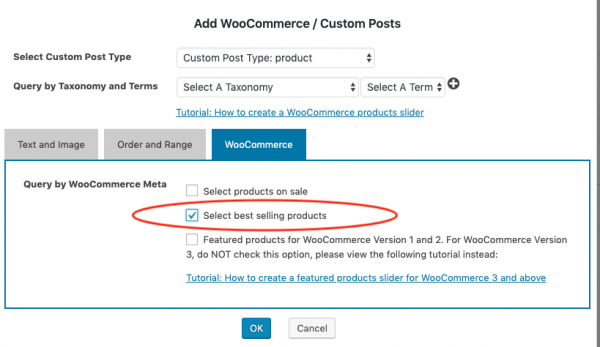
To create a WooCommerce best selling products slider, in the "Add WooCommerce / Custom Post Type" dialog, WooCommerce tab, check the option "Select best selling products".
Additional 3 - WooCommerce featured products slider
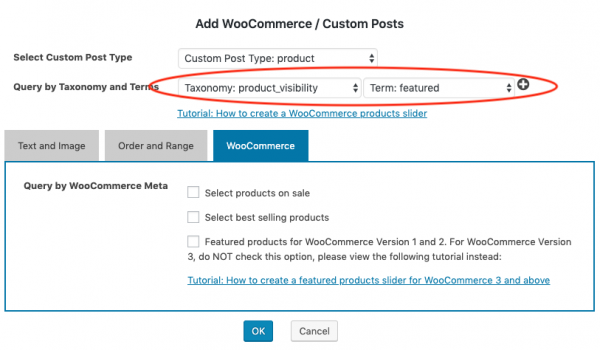
To create a WooCommerce featured products slider, select "Taxonomy: product_visibility" from the "Query by Taxonomy and Terms", then select "Term: featured" from the term list.
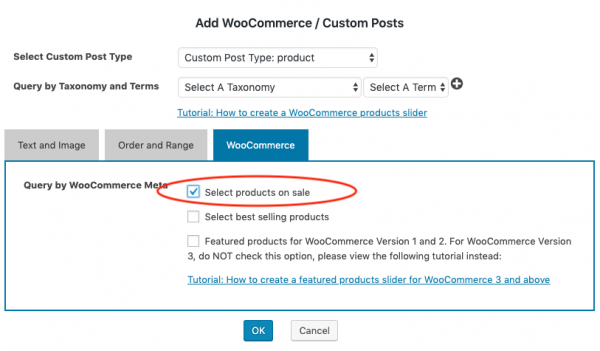
Additional 4 - WooCommerce on sale products slider
To create a WooCommerce on sale products slider, in the "Add WooCommerce / Custom Post Type" dialog, WooCommerce tab, check the option "Select products on sale".