WordPress Tabs for Beaver Builder
Beaver is one of the most popular WordPress visual editor. This tutorial will guide you how to add a WordPress Tabs for Beaver Builder.
A created WordPress Tabs is as follows (this page is not created with Beaver Builder, but it will have the same effect). You can view more examples: WordPress Tabs Examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Tabs and Create a WordPress Tabs
- Step 2 - Add the created Tabs shortcode to Beaver Builder
Step 1 - Install Wonder Tabs and Create a WordPress Tabs
You can view the following quick start tutorial for how to install Wonder Tabs and create a WordPress Tabs: WordPress Tabs Quick Start Tutorial.
You can also view the YouTube quick start video:
Step 2 - Add the created Tabs shortcode to Beaver Builder
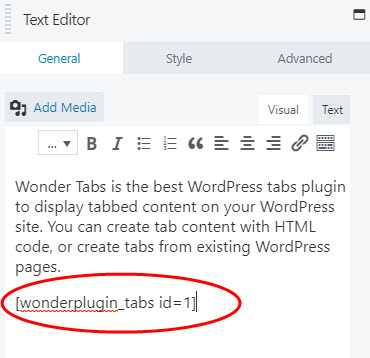
After you create a WordPress Tabs, the plugin will provide the Tabs shortcode.
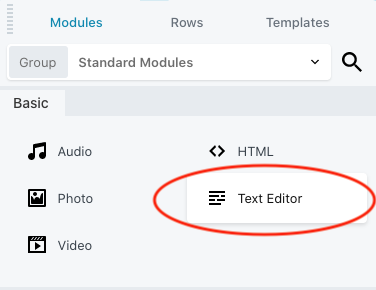
To add the tabs to Beaver Builder, in the page editor, click the + button, then add a Text Editor module. In the Text Editor module editor, enter the WordPress tabs shortcode.
Please note, the tabs may not work or show up in the editor. To test the tabs, publish the page then view the final web page.