Product: Wonder Lightbox
Tutorial:
After installing the WordPress plugin Wonder Lightbox, by adding a class name wplightbox to a link, you can easily change the link to a WordPress lightbox popup and use it to open an image or a video in the lightbox popup.
This tutorial will guide you how to open a Wistia video in a WordPress lightbox.
There are two steps in this tutorial:
- Step 1 - Get the Wistia video embed URL
- Step 2 - Open the Wistia video in a WordPress lightbox
Step 1 - Get the Wistia video embed URL
Log into your Wistia dashboard, go to your video, and click the Embed & Share button.
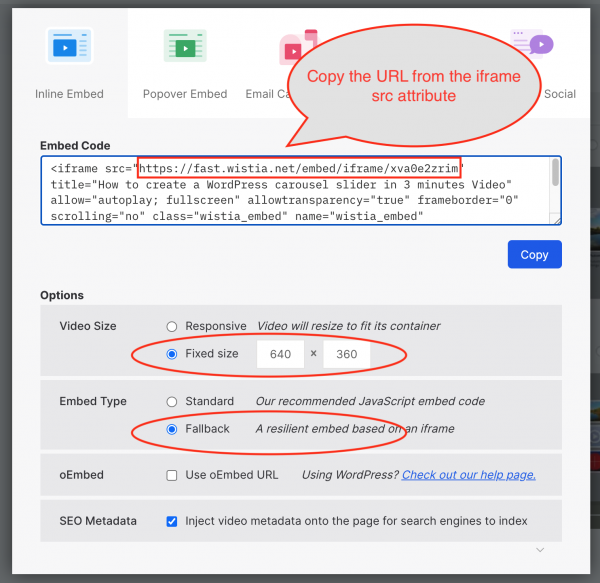
In the Embed dialog, change the Video size to Fixed size, change the Embed Type to Fallback, then in the Embed Code, look for the iframe HTML code, and copy the URL from the iframe src property.
Step 2 - Open the Wistia video in a WordPress lightbox
To open the Wistia video in a WordPress lightbox, you can link text or an image to the embed URL, then add a class name wplightbox to the link.
The HTML code is as follows:
<a class="wplightbox" href="https://fast.wistia.net/embed/iframe/xva0e2zrim">Wistia Video Lightbox</a>
The online demo is as follows: Wistia Video Lightbox.
To enable the lightbox for WordPress Block Editor, WPBakery Page Builder, Elementor, Divi Builder, SiteOrigin Page Builder, Beaver Builder, Brizy Builder etc, please view the help document: Wonder Lightbox Help Document.