Product:
Tutorial:
This tutorial will guide you how to create an image and video gallery from a folder on your WordPress web server.
The images and videos in the gallery will be dynamically retrieved from the folder. That's, if you upload image and video files to this folder or remove files from it, the plugin will automatically find the change and update the gallery.
Step 1 - Upload image and video files to a folder on your WordPress web server
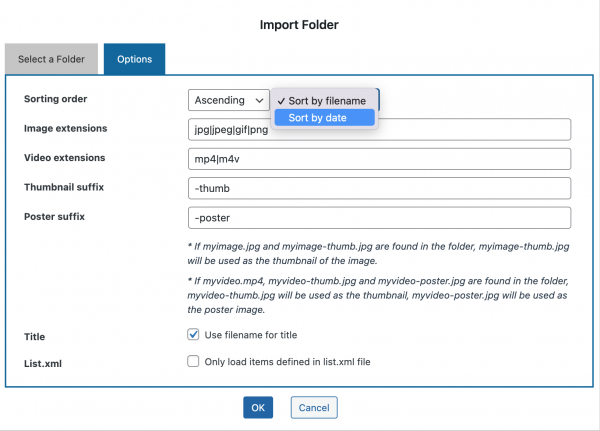
For image, the plugin supports jpg, jpeg, gif and png files.
For video, the plugin supports mp4 and m4v files.
If myimage.jpg and myimage-thumb.jpg are found in the folder, myimage-thumb.jpg will be used as the thumbnail of the image.
If myvideo.mp4, myvideo-thumb.jpg and myvideo-poster.jpg are found in the folder, myvideo-thumb.jpg will be used as the thumbnail, myvideo-poster.jpg will be used as the poster image.
Step 2 - Create a gallery by using WonderPlugin Gallery
In WonderPlugin Gallery, create a new gallery, in step 1, click the button "Import Folder".
In the "Import Folder" dialog, select the folder where you have uploaded the image and video files.
Please note, the plugin will only search files in the selected folder, it will not loop through its subfolders.
In the Options tab, you can choose to sort the images and videos by the filename or the modified date.
Step 3 - Add the gallery shortcode to a WordPress post or page
Save the gallery and add the generated shortcode to a WordPress post or page. For more information about how to use the plugin, please view the quick start tutorial: How to create a WordPress image and video gallery.
An online demo is as follows:
Use list.xml file to define extra title and description information
You can use an xml file to define extra information, for example, title and description, for the images and videos in the folder.
The name of the xml file must be list.xml (case sensitive) and it must be placed inside the folder.
An XML file is actually a text file. A demo list.xml file is as follows:
<list>
<item>
<type>0</type>
<image>dog.jpg</image>
<thumbnail>dog.jpg</thumbnail>
<title>Dog</title>
<description></description>
<altusetitle>false</altusetitle>
<alt>Image alt</alt>
<weblink></weblink>
<linktarget></linktarget>
</item>
<item>
<type>0</type>
<image>dog2.jpg</image>
<thumbnail>dog2.jpg</thumbnail>
<title>Dog2</title>
<description></description>
<altusetitle>false</altusetitle>
<alt>Image alt</alt>
<weblink>https://www.wonderplugin.com</weblink>
<linktarget>_blank</linktarget>
</item>
</list>
The above XML adds two images to the gallery. The available XML keys are as follows:
| Key | Description |
|---|---|
| type | 0: image 1: mp4 video 2: YouTube video 3: Vimeo video |
| image | image URL |
| thumbnail | thumbnail image URL. If the key is not defined or the value is empty, it will use the image URL as the thumbnail URL. |
| mp4 | URL for mp4 video |
| video | YouTube or Vimeo URL. This key is only valid for YouTube and Vimeo videos. For mp4 videos, use the key mp4. |
| title | image title |
| description | image long description |
| altusetitle | If this option is false, it will use the alt value for the image alt attribute, otherwise, it will use the title value |
| alt | image alt attribute. This key is only valid when the option altusetitle is false. |
| weblink | Goto the weblink on clicking the thumbnail in the gallery. This option is only valid when the lightbox is false. |
| linktarget | Target of the web link. The value _blank will open the weblink in a new tab or page. |
| category | The category slug of the item. The category must have been defined in the plugin. If the item belongs to multiple categories, seperate them with :, for example: category1:category2 |