WPBakery Page Builder is a popular WordPress drag and drop page builder. This tutorial will guide you how to add a WordPress image and video gallery to WPBakery Page Builder.
There are 3 steps in this tutorial:
- Step 1 - Download and install Wonder Gallery plugin
- Step 2 - Create an image or video gallery in Wonder Gallery
- Step 3 - Add the gallery shortcode to WPBakery Page Builder
A created demo is as follows (this page is not created with WPBakery Page Builder, but it will have the same effect):
Step 1 - Download and install Wonder Gallery plugin
First please install the WordPress premium plugin Wonder Gallery. You can download the free trial version from the plugin home page, test it, make sure it works for you before upgrading to the commercial version.
Step 2 - Create an image or video gallery in Wonder Gallery
After you have installed the plugin Wonder Gallery, in your WordPress backend, left menu, go to Wonder Gallery -> New Gallery, create a new gallery.
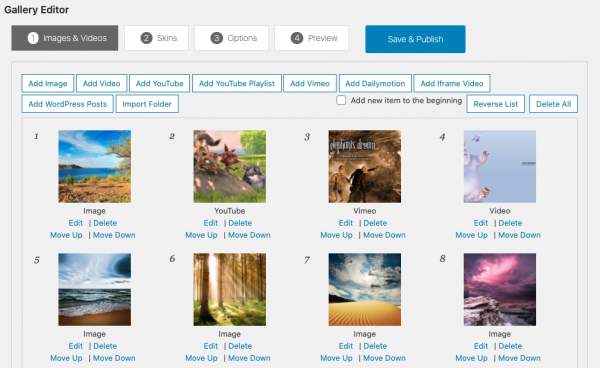
In the plugin, Step 1 Images & Videos tab, you can add images, HTML5 videos, YouTube videos, Vimeo videos, YouTube playlist and WordPress posts. You can also import images and videos from a folder in your WordPress site.
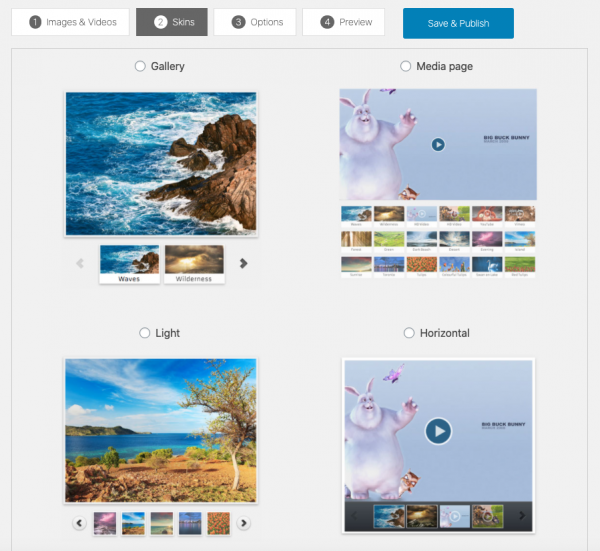
In Step 2 Skins tab, select a gallery skin.
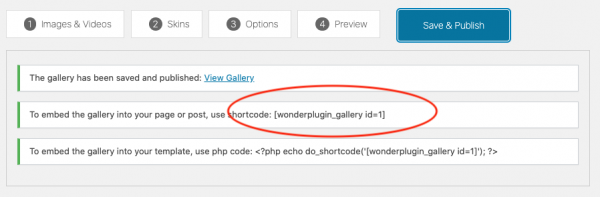
Save and publish the gallery, the plugin will create the gallery and display its shortcode.
Step 3 - Add the gallery shortcode to WPBakery Page Builder
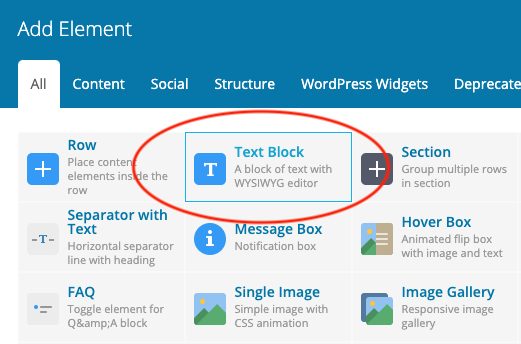
In WPBakery Page Builder, add a Text Block element.
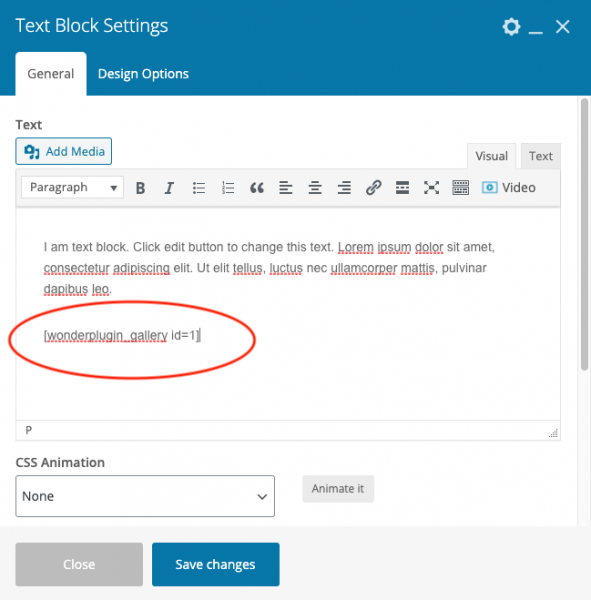
Edit the Text Block, add the gallery shortcode.
Please note, the gallery will not work in the page builder editor itself, both frontend and backend. To test the gallery, publish or update the page, then test the gallery in the final webpage.