Product:
Tutorial:
This tutorial will guide you how to enable the lightbox effect for image and text in the new Gutenberg editor.
Table of Contents:
Enable lightbox effect for an image
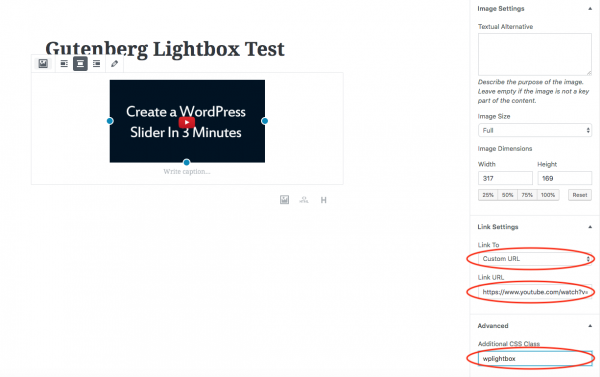
In the Gutenberg editor, select the image, on the bottom right panel, Link Settings, select "Custom URL" from the "Link To" list, enter the lightbox URL, for example, a YouTube video URL https://www.youtube.com/watch?v=c9-gOVGjHvQ, then enter wplightbox to the Additional CSS Class input box.
Enable lightbox effect for text
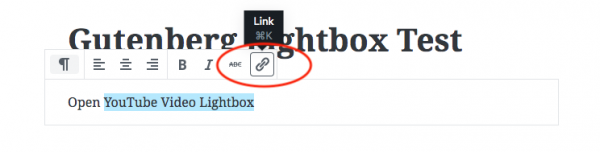
In the Gutenberg editor, drag and select the text, then click the Link button.
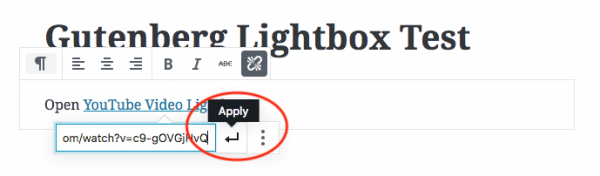
Enter the lightbox URL, for example, a YouTube video URL https://www.youtube.com/watch?v=c9-gOVGjHvQ, then click the Apply button.
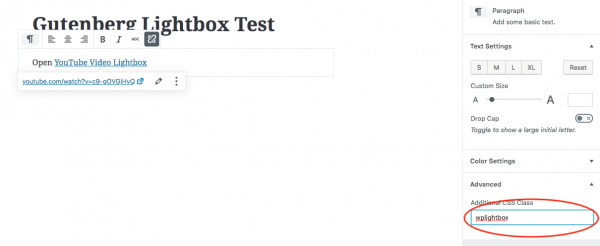
On the bottom right panel, enter wplightbox to the Additional CSS Class input box.