This tutorial will guide you how to open a PDF file in a lightbox popup in your WordPress website. There are 4 steps in this tutorial:
- Step 1 - Install Wonder Lightbox
- Step 2 - Upload PDF file to your WordPress and Copy the URL
- Step 3 - Create a text or image link to your PDF file
- Step 4 - Activate the lightbox on the PDF link
A demo created with this tutorial is as follows:
This tutorial will show you how to enable the lightbox by using WordPress classic editor or HTML code. For how to enable the lightbox popup in a WordPress page builder, for example, WordPress Block (Gutenberg) editor, Elementor, WPBakery, SiteOrigin, Divi, Beaver Builder and Brizy Builder, please view Wonder Lightbox Help Document. You only need to change the lightbox URL in the tutorial to the PDF URL.
Step 1 - Install Wonder Lightbox
In the first step please install the plugin Wonder Lightbox. You can download the Free Version from the product homepage, try it, make sure it works for you before upgrading to the commercial version.
For how to install a plugin from the downloaded plugin ZIP file, please view this tutorial: How to install a WordPress plugin from a ZIP file.
Step 2 - Upload PDF file to your WordPress and Copy the URL
To open the PDF file in the lightbox, the PDF file must be uploaded and hosted on the same WordPress.
In your WordPress dashboard, goto left menu Media -> Add New, click the Select Files button, select your PDF file and upload it.
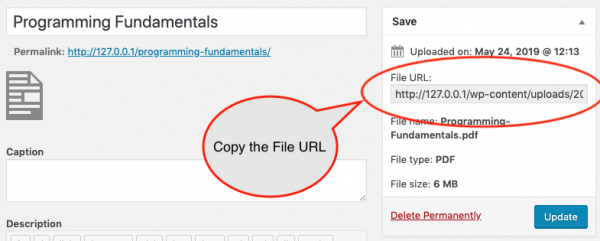
After you have uploaded the file, click the Edit link, then copy the File URL.
Step 3 - Create a text or image link to your PDF file
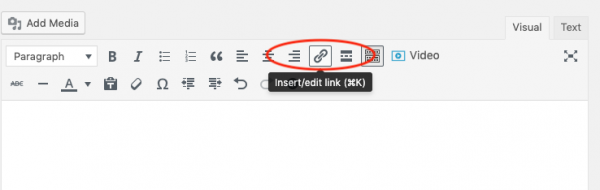
In WordPress classic editor, in Visual mode, click the Insert/Edit link button to insert a link to the copied PDF file URL.
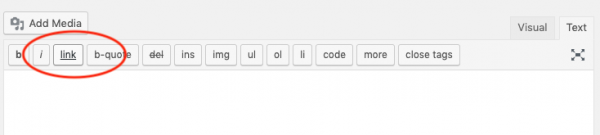
In Text mode, click the link button to insert a link.
Step 4 - Activate the lightbox on the PDF link
After you have added the link, switch the classic editor the Text mode, then add class="wplightbox" to the <a> tag. You can also add data tag data-width, data-height to specify the size of the lightbox popup.
If you are using a WordPress page builder, for example, WordPress Block (Gutenberg) editor, Elementor, WPBakery, SiteOrigin, Divi, Beaver Builder or Brizy Builder, please view Wonder Lightbox Help Document. You only need to change the lightbox URL in the tutorial to the PDF file URL.
The demo created with this tutorial is as follows: Open PDF in a Lightbox Popup.
The code of the online example is as follows:
<a class="wplightbox" data-width=1200 data-height=1200 href="https://www.wonderplugin.com/wp-content/uploads/2017/02/how-to-create-a-wordpress-post-carousel.pdf">Open PDF in a lightbox popup</a>