This tutorial will show you how to create a WordPress gallery with category filter.
You can add image, YouTube, YouTube playlist, Vimeo, Dailymotion, HTML5 video, Iframe video and WordPress posts to the gallery, even import a whole folder. Then you can define multiple categories, add category buttons or selection to the gallery and create a WordPress gallery with category filter.
You can check the demo created with this tutorial at
This tutorial creates a WordPress gallery with thumbnails, if you want to create a WordPress grid gallery, you can view the tutorial How to Create a WordPress Grid Gallery with Categories.
There are five steps in this tutorial:
- Step 1 - Install Wonder Gallery
- Step 2 - Create categories
- Step 3 - Add Images and Videos to the WordPress gallery
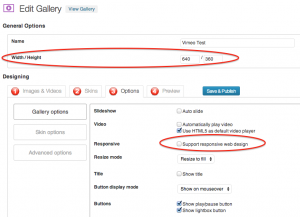
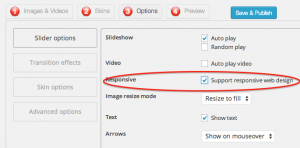
- Step 4 - Show category filter buttons or selection
- Step 5 - Publish the WordPress gallery and add the gallery shortcode to the WordPress post or page
Continue reading →