This tutorial will guide you how to play mp3 files hosted on Google Drive in WordPress with Wonder Audio Player.
WordPress Live Streaming Audio Player
Product:
Question:
I came across your site because it says you have a WordPress Live Streaming Audio Player, but when I click on it, it takes me to just your Wonderplugin Audio Player. Are they the same thing? How would I set up the live feed? The video tutorial didn't show it.
Answer:
The plugin Wonder Audio Player is capable of playing live mp3 streaming URL.
You can view the tutorials on the page: WordPress Live Streaming Player
WordPress Audio Player API Event
Product:
Question:
I want to know how to write javascript to catch the event play and stop.
Answer:
You could use the following JavaScript code:
jQuery("#wonderpluginaudio-1").on("amazingaudioplayer.played", function(event, data) {
console.log(event);
console.log(data);
});
jQuery("#wonderpluginaudio-1").on("amazingaudioplayer.ended", function(event, data) {
console.log(event);
console.log(data);
});
jQuery("#wonderpluginaudio-1").on("amazingaudioplayer.paused", function(event, data) {
console.log(event);
console.log(data);
});
jQuery("#wonderpluginaudio-1").on("amazingaudioplayer.switched", function(event, data) {
console.log(event);
console.log(data);
});
Please change the number 1 in the above code to the ID of your player.
How to add buy now buttons to WordPress audio player
Product:
Question:
Can you put a "buy now" button on each song that we can set a URL where people can purchase that song or playlist?
Answer:
Please note, this answer only adds required buy now links to the audio player. The plugin does not include a shopping cart function and it's your own responsibility to integrate the buy now links to your shopping cart.
In the plugin, step 3, Options tab, Advanced Options, add the following text to the Advanced Options box:
data-tracklistitemformat="%ID%. %TITLE% <span style='float:right;'><a href='https://www.wonderplugin.com/demo-checkout/?id=%ID%'>Buy Now</a></span>"
In the above text, the %ID%, %TITLE% are pre-defined macro variables supported by the plugin. They will be dynamically replaced when the player is rendered.
The text <a href='https://www.wonderplugin.com/demo-checkout/?id=%ID%'>Buy Now</a> defines the Buy Now link. The %ID% in the href value will be dynamically replaced by the current audio id. When the player is rendered, the Buy Now link for each audio will be:
https://www.wonderplugin.com/demo-checkout/?id=1
https://www.wonderplugin.com/demo-checkout/?id=2
https://www.wonderplugin.com/demo-checkout/?id=3
In your checkout page (in this tutorial, it's https://www.wonderplugin.com/demo-checkout/), you need to check the value of parameter id, and add the corresponding audio to your shopping cart. Please make sure to change the URL to your own checkout page.
The CSS span style will move the Buy Now link to the right of the play list.
Display WonderPlugin Audio Player in Widget
Product:
WonderPlugin Audio Player Plugin
Question:
Is there any way to use the WordPress Audio Player plugin on a widget?
Answer:
You can add a Text Widget, then paste the player shortcode to the text widget content.
Do not auto play next track in WordPress audio player plugin
Product:
WonderPlugin Audio Player Plugin
Question:
I have a quick question, can the play lists be set to not auto play the next track?
I need the play list to only play a track when i click on it.
Answer:
In the plugin, step 3, Options tab -> Skin Options, change the Loop Mode to No loop.
Then in Options tab -> Advanced Options, enter the following text to the Advanced Options box:
data-noncontinous="true"
Show artist name in playlist
Product:
Question:
Is there a way to include the artist name, as well as the track title, in the playlist?
Answer:
In step 3, Options tab, click Advanced Options tab, then enter the following text to the Advanced Options box:
data-tracklistitemformat="%ID%. %ARTIST% - %TITLE% <span style='position:absolute;top:0;right:0;'>%DURATION%</span>"
How to play a Shoutcast streaming in WordPress audio player
Product:
Question:
I wonder how could I play a Shoutcast audio streaming with Wonder Audio Player? I tried to enter the address of the .pls file to the plugin, but it's not playing.
Answer:
For full instructions of how to create a Shoutcast live streaming player in WordPress, please view the tutorial: How to create a WordPress Shoutcast player.
The .pls file is actually a text file that contains a link or links to the audio streaming. You need to open the .pls file with a text editor, find the streaming URL and directly enter the streaming URL to the plugin.
If the streaming URL has a format like:
http://IP:port
You need to add a suffix ;&type=mp3 and enter the following URL to the plugin:
http://IP:port/;&type=mp3
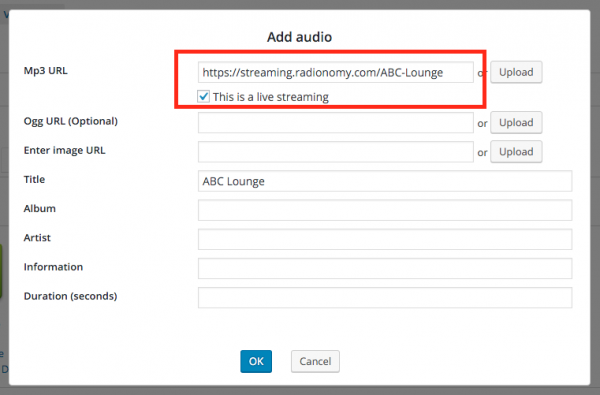
Then in the plugin, step 1, Add Audio dialog, you can enter the streaming URL to the Mp3 URL box and check the option "This is a live streaming".
You can view the tutorials on the page:
WonderPlugin Audio Player JavaScript API
This post will show you how to use JavaScript to control the WonderPlugin Audio Player.
The following JavaScript will play the audio:
jQuery("#wonderpluginaudio-1").data("object").playAudio();
In the above code, 1 is the id of the audio player. wonderpluginaudio-1 is the id of the created player DIV.
If the id of your player is 2, you need to change the id value accordingly:
jQuery("#wonderpluginaudio-2").data("object").playAudio();
To pause the player:
jQuery("#wonderpluginaudio-1").data("object").pauseAudio();
The function audioRun(index, autoplay) will jump to the specified audio. The index starts from 0. For example, the following function will jump to the second audio and play it:
jQuery("#wonderpluginaudio-1").data("object").audioRun(1, true);
To goto the previous audio:
jQuery("#wonderpluginaudio-1").data("object").audioRun(-2, true);
To goto the next audio:
jQuery("#wonderpluginaudio-1").data("object").audioRun(-1, true);
The following four text links will play, pause, jump to the second audio and jump to the fifth audio in the following player:
<a onclick='jQuery("#wonderpluginaudio-1").data("object").playAudio();'>Click to Play</a>
<a onclick='jQuery("#wonderpluginaudio-1").data("object").pauseAudio();'>Click to Pause</a>
<a onclick='jQuery("#wonderpluginaudio-1").data("object").audioRun(1, true);'>Jump to Second Audio and Play</a>
<a onclick='jQuery("#wonderpluginaudio-1").data("object").audioRun(4, true);'>Jump to Fifth Audio and Play</a>
The demo is as following:
Click to Play
Click to Pause
Jump to Second Audio and Play
Jump to Fifth Audio and Play
Remove track numbers in audio player playlist
Question:
Is there a way to get rid of the track numbers in the audio player playlist?
Answer:
In step 3, Options tab, click Advanced Options button, enter the following code to the Data Options field:
data-tracklistitemformat="%TITLE% <span style='position:absolute;top:0;right:0;'>%DURATION%</span>"
The demo is as following: