Question:
I like the WonderPlugin Audio very much and I uses it on our site. However I have the following question:
I use the skin: Jukebox version but I am missing one column at the end of each inserted Audio line.
The missing element is to be able to add a document (doc. or PDF file) to that audio line. In that document could be the music (notes), or the words of the song or additional information like the writer and some background information.
The new audio line will look like: sequential number, song title, minutes:seconds, a symbol like open book or name.
In order to define the document file name we need an additional line to add the URL when defining the new Audio file.
My Question: Is that possible now or in the future, Please?
Answer:
Firstly, please upgrade to the latest version if your version number is less than 1.4.
Then you can take the following steps:
1. In the plugin, Step 1, MP3 tab, enter your link to the Information text field, for example:
<a href="https://www.wonderplugin.com/" target="_blank">WonderPlugin</a>
You can add different link text for each of your audios.
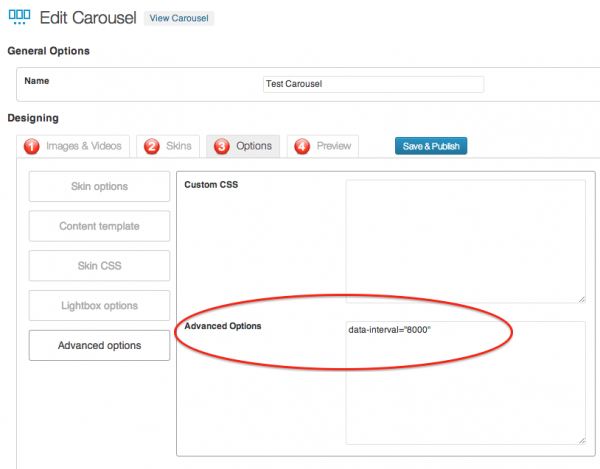
2. In Step 3, Options tab, Advanced Options, enter the following text to the Advanced options field:
data-infoformat="%ARTIST% %ALBUM%"
data-tracklistitemformat="%ID%. %TITLE% <span style='position:absolute;top:0;right:0;'>%INFO% - %DURATION%</span>"
In above code, the %INFO% will be dynamically replaced by the information you entered.
A demo is as following: