Question:
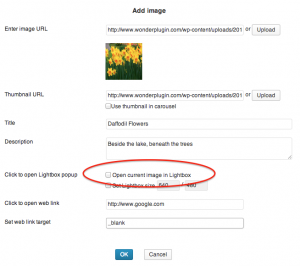
I would like to put a link on one of my images in a Gallery (and I also want to do the same thing in a Grid). I found two different options in the Edit window of my image in the Step 1: "click to open web link" (which seems to be the right one after some tests) and "Set web link target" (which does nothing for me, or I can not understand what it does and I would be happy if you can help me understand what it does).
Then, I have done some more tests with the "click to open web link" option, but I found some issues: firstly, with a link on an image of a Grid, the link is opened "correctly" as expected, but with a link on an image of a Gallery, the link is opened in a new tab and I really don't want that. So, perhaps it could be possible to change that or to add an option to be able to choose if the link has to be opened in a new tab or not?
Answer:
For both plugins:
To force the link opening at the same tab, in the "Set web link target", enter: _self
To force the link opening in a new tab, in the "Set web link target", enter: _blank