Question:
So I checked out the free version of the audio player and I really like. What a great job you have done with this. Especially with the backend. It's very user friendly! I like it so much I started looking into your other plugins.
A question regarding support. I've made quite a few customizations to the CSS but there are a couple changes I would like to make but I can't seem to figure out. For example, I would like to remove the numbers from before the track names or add a little space between the number and the track name. Are these the kind of things you can help with or would I be on my own?
Another question is about your website. I love your website! Especially the way it works on mobile devices. Did you code it? Is it a wordpress site and if so what theme or framework did you start with? I just think it functions perfectly for my needs and I would be very interested in know a little more about it.
Answer:
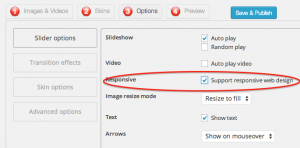
In the player editor, Step 3, Options, click "Advanced Options", then in the right side, "Advanced options", enter:
data-tracklistitemformat="%TITLE% - %ARTIST% %DURATION%"
If you want to add back the number, it's:
data-tracklistitemformat="%ORDER%. %TITLE% - %ARTIST% %DURATION%"
We will add more options to the user interface in the future version.
Our website is based on WordPress, but it's not a commercial theme, it's coded by our developer.